von Tim Hönig
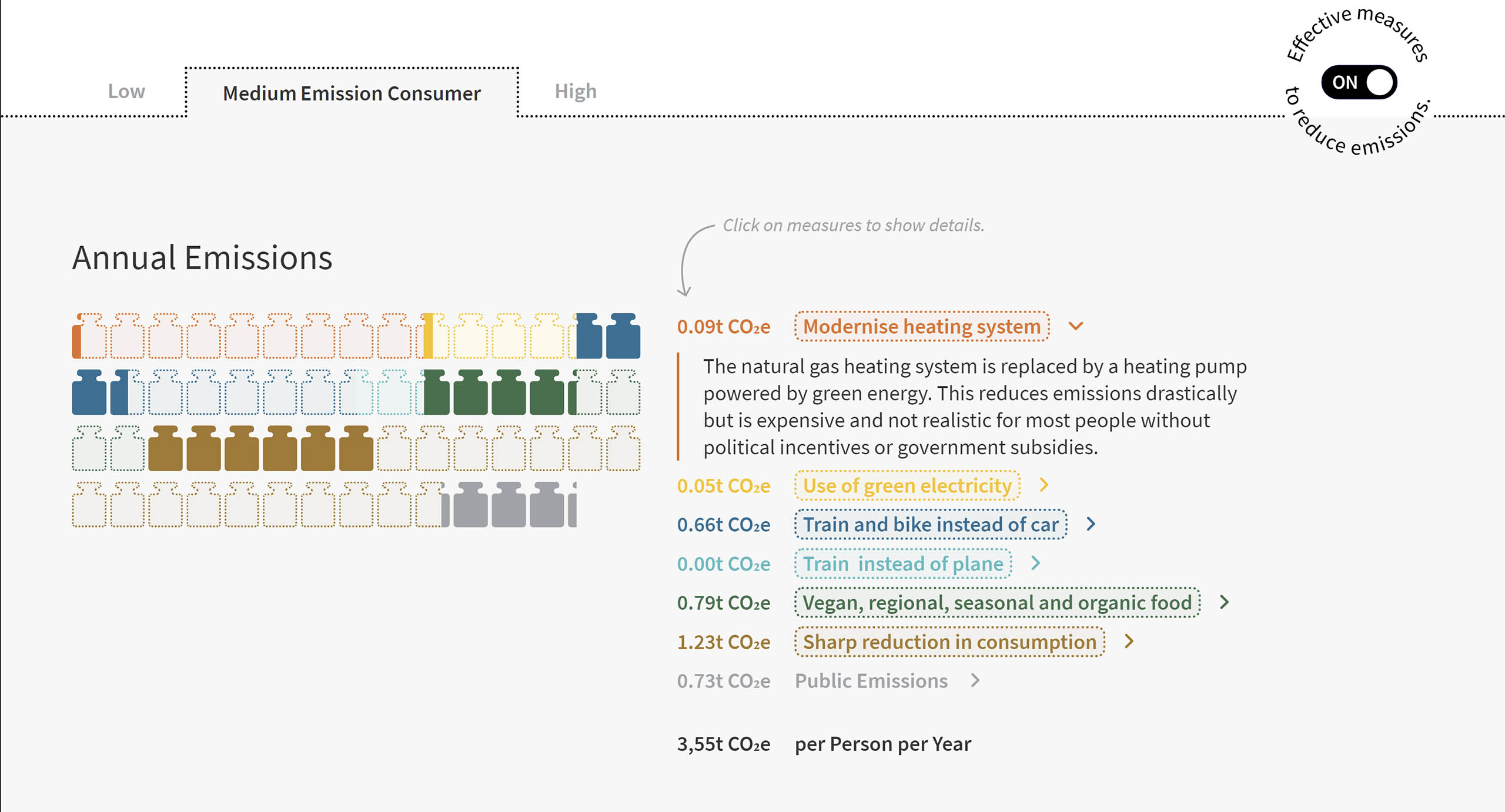
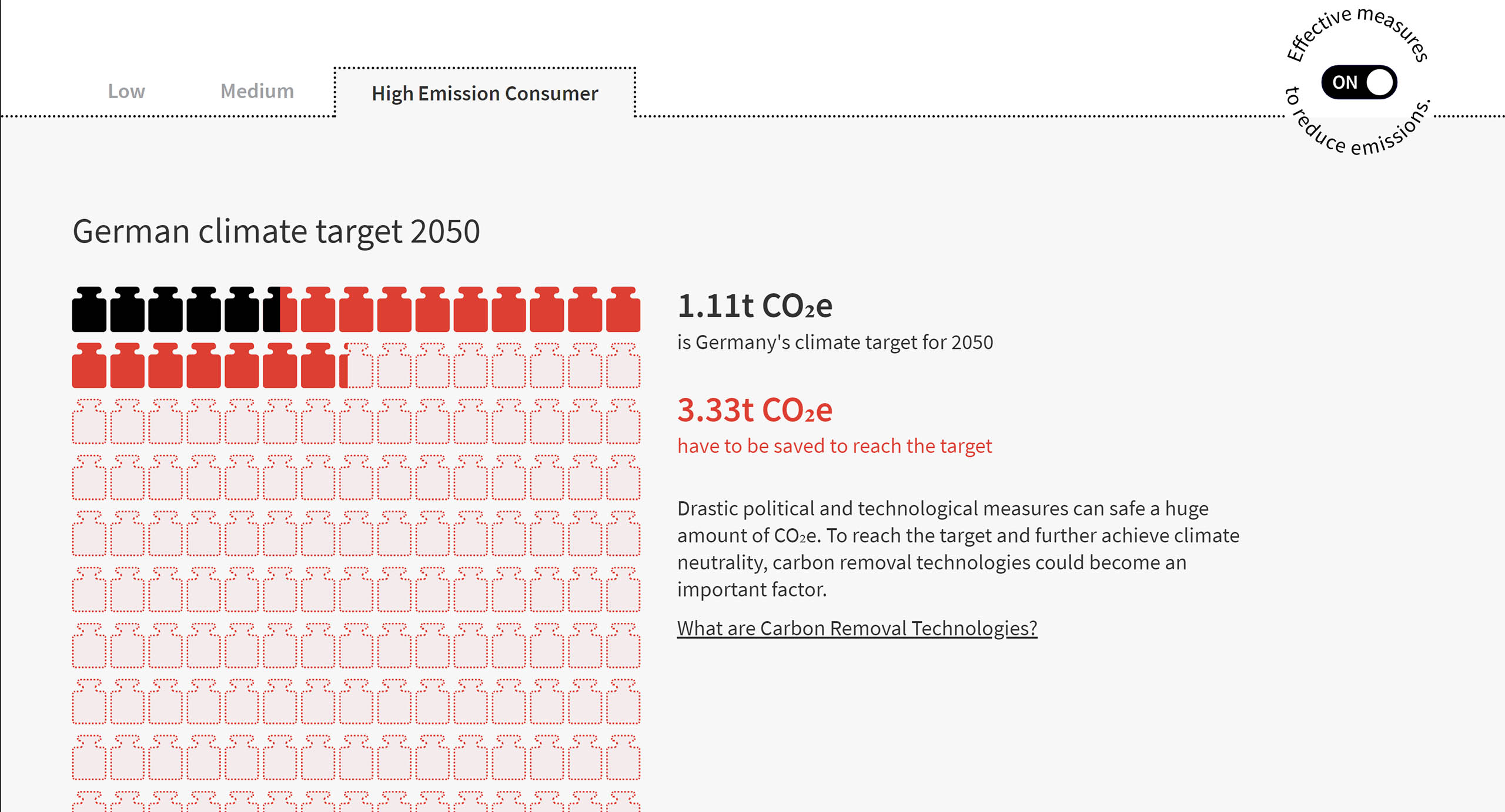
In diesem Kurs, der am Beginn meines Hauptstudiums stand, ging es darum sich mit Klimathemen auseinanderzusetzen und ein Thema in Form einer Datenvisualisierung im Web zu kommunizieren. Mein Teampartner und ich entschlossen uns dazu den CO2-Rechner des deutschen Umweltbundesamtes als Datengrundlage zu verwenden. Abhängig von unterschiedlichen Typen von Verbraucher*innen zeigten wir, welche Emitter wie viel CO2 verursachen und was wirkungsvolle politische Maßnahmen zur CO2-Reduktion sind.
Der Prozess des Kursprojektes gestaltete sich sehr zäh und anstrengend. Sowohl mein Teampartner als auch ich selbst hatten nahezu keine Erfahrung im Umgang mit Daten, UI-Design und Webentwicklung. Gerade deswegen lernte ich in diesen Bereichen enorm viel und fand Gefallen an der Komplexität, die Datenvisualisierungsprojekte mit sich bringen.
Insgesamt belegte ich in diesem Semester drei Kurse, die sich stark voneinander unterschieden. Ich erkannte mein Interesse für Informationsvisualisierung und meine Defizite im UI-Design. Mit diesem Wissen wählte ich die Kurse für die kommenden Semester.
Data Talks / Data Walks
Francesca Morini
Partnerarbeit mit Anna Meide, Jona Pomerance & Quan Ta
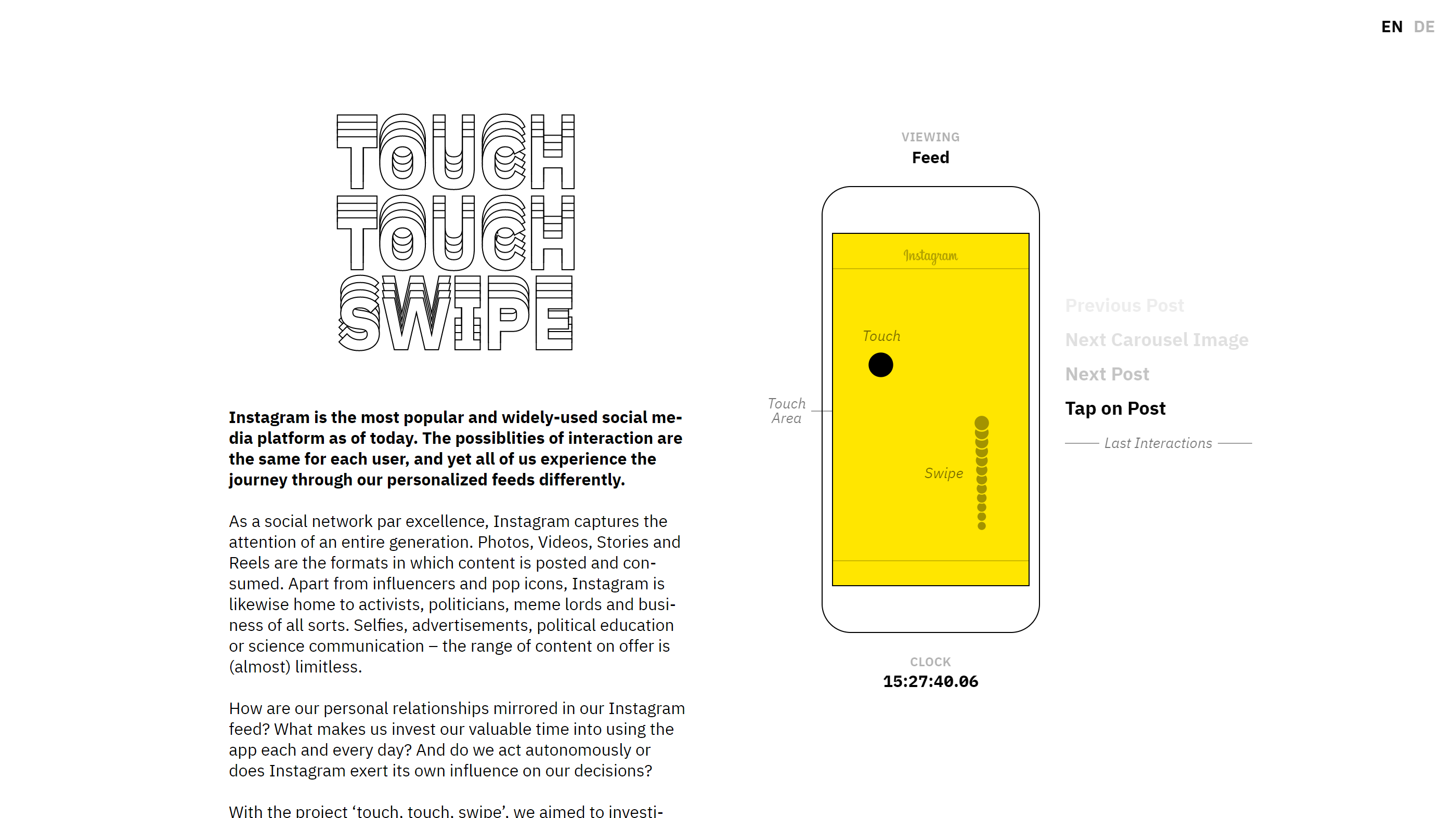
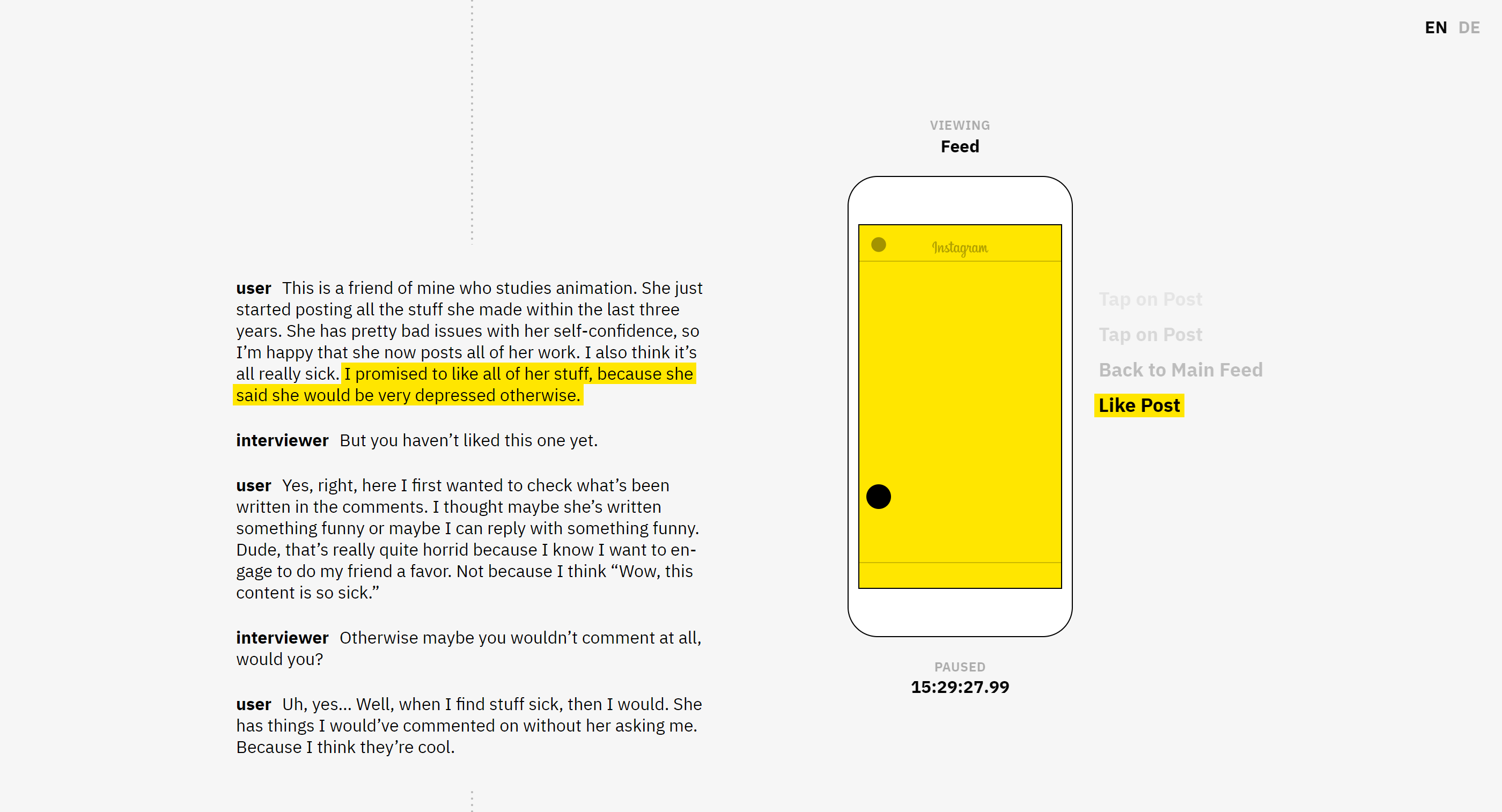
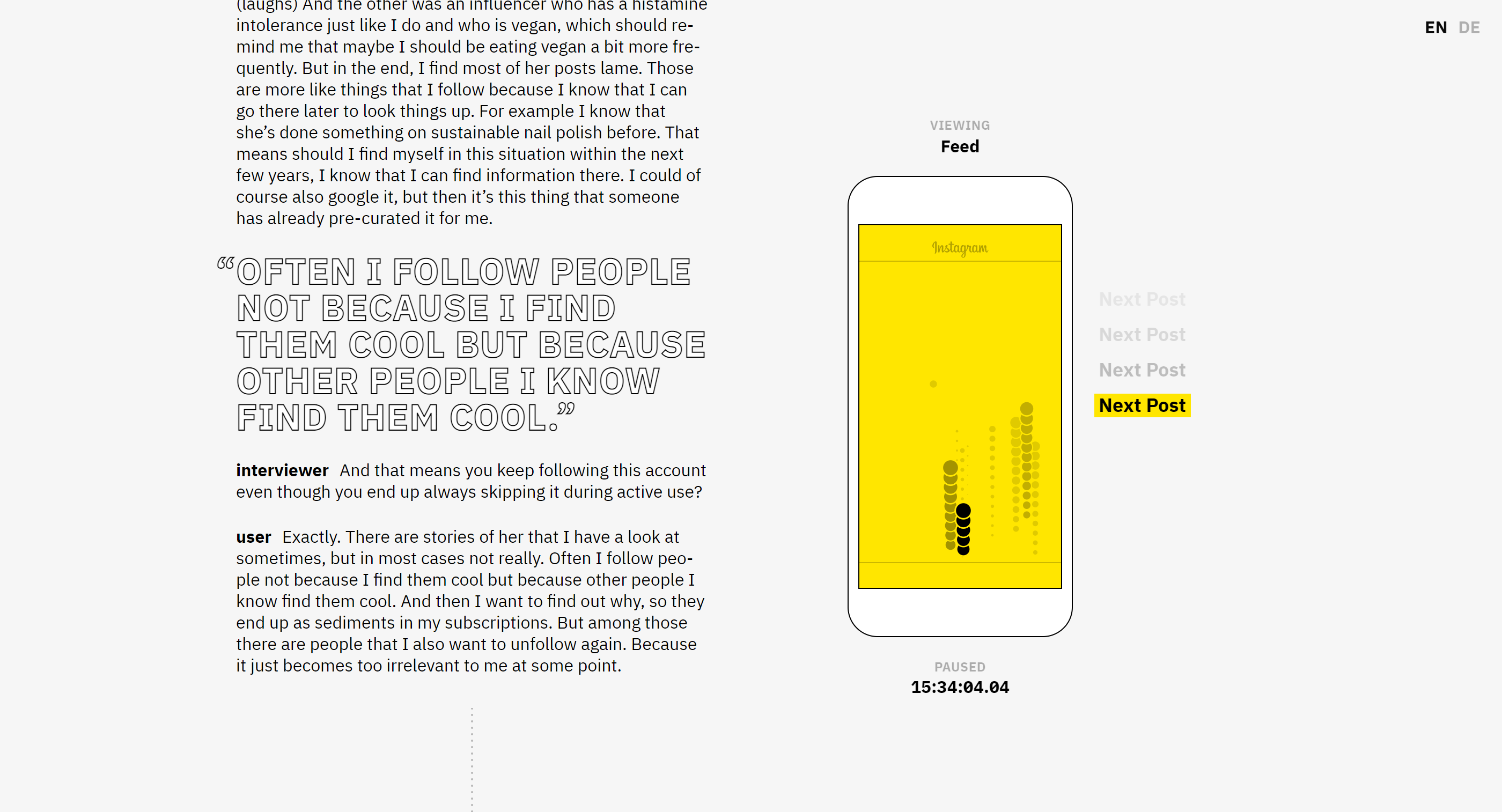
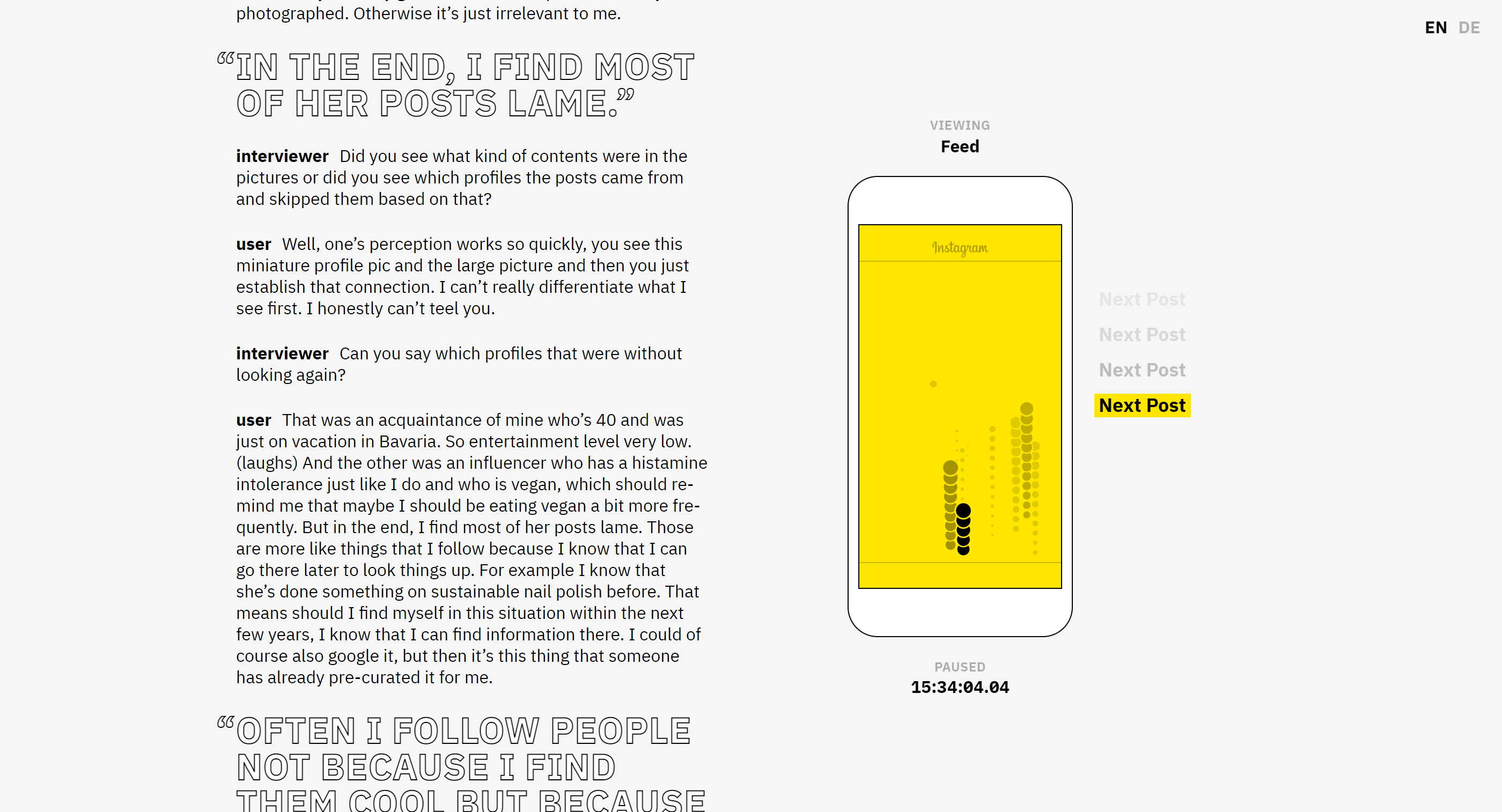
Ziel dieses Projektwochenkurses war es, mithilfe eines speziellen Scrollytellingformates ein datengestützes Interview zu visualisieren. Das Ergebnis meines Teams zeigt die Touch-Interaktionen einer Instagramnutzerin während der Verwendung der App. Parallel dazu wird ein Interview gezeigt, welches die Interaktionen kommentiert und Entscheidungen, die während dem Benutzen der App getroffen werden, hinterfragt.
Das experimentelle Visualisierungskonzept und der datenjournalistische Ansatz in diesem Kurs gaben mir eine Vorstellung davon, welche spannenden Formen Datenvisualisierung annehmen kann und wie Informationsgestaltung völlig neuartige Erlebnisse schaffen kann. Durch meinen Teampartner Jona erkannte ich, wie unverzichtbar technisches Wissen bei der präzisen Umsetzung von Gestaltungsprojekten mit Daten im Web ist.
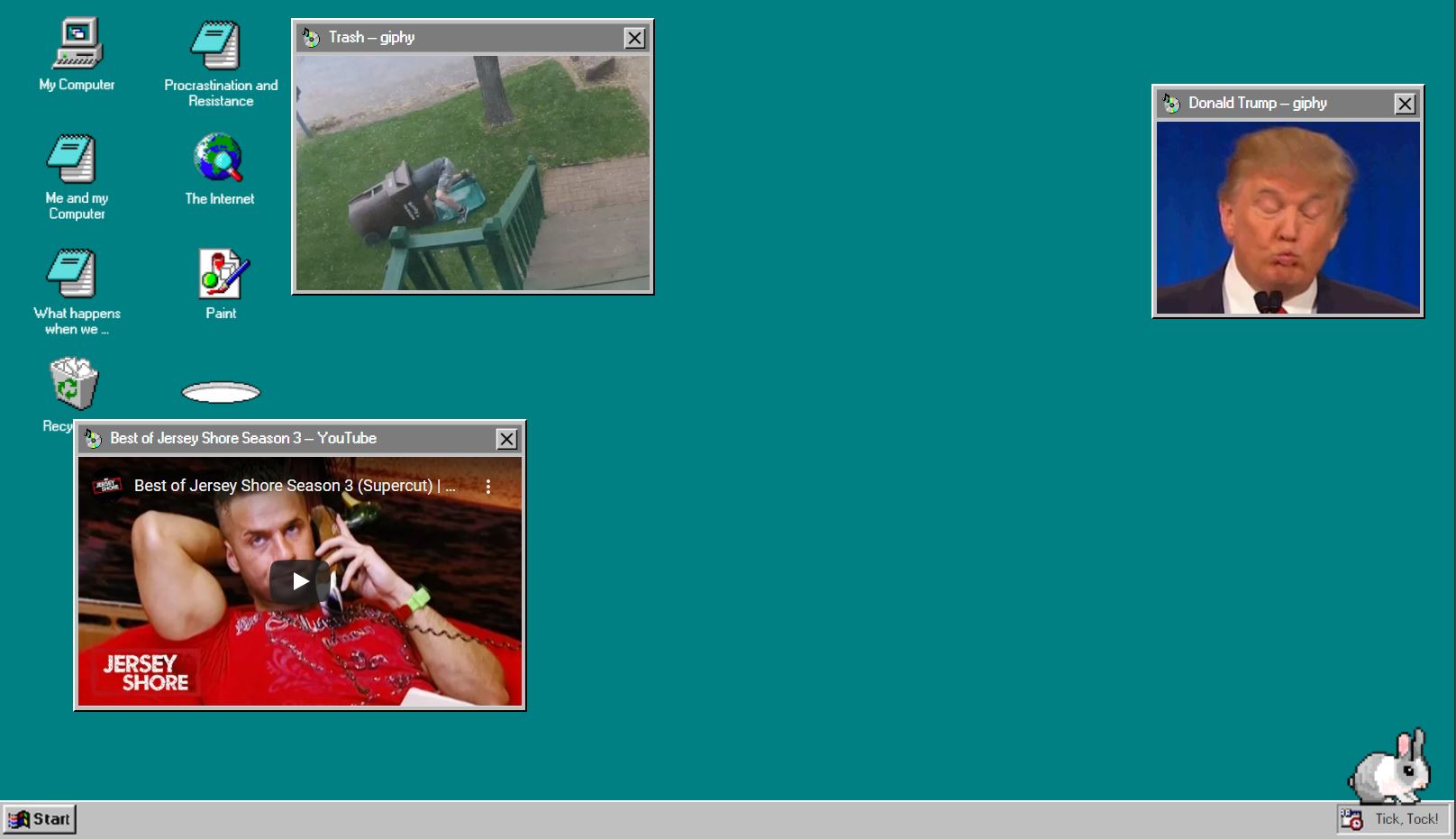
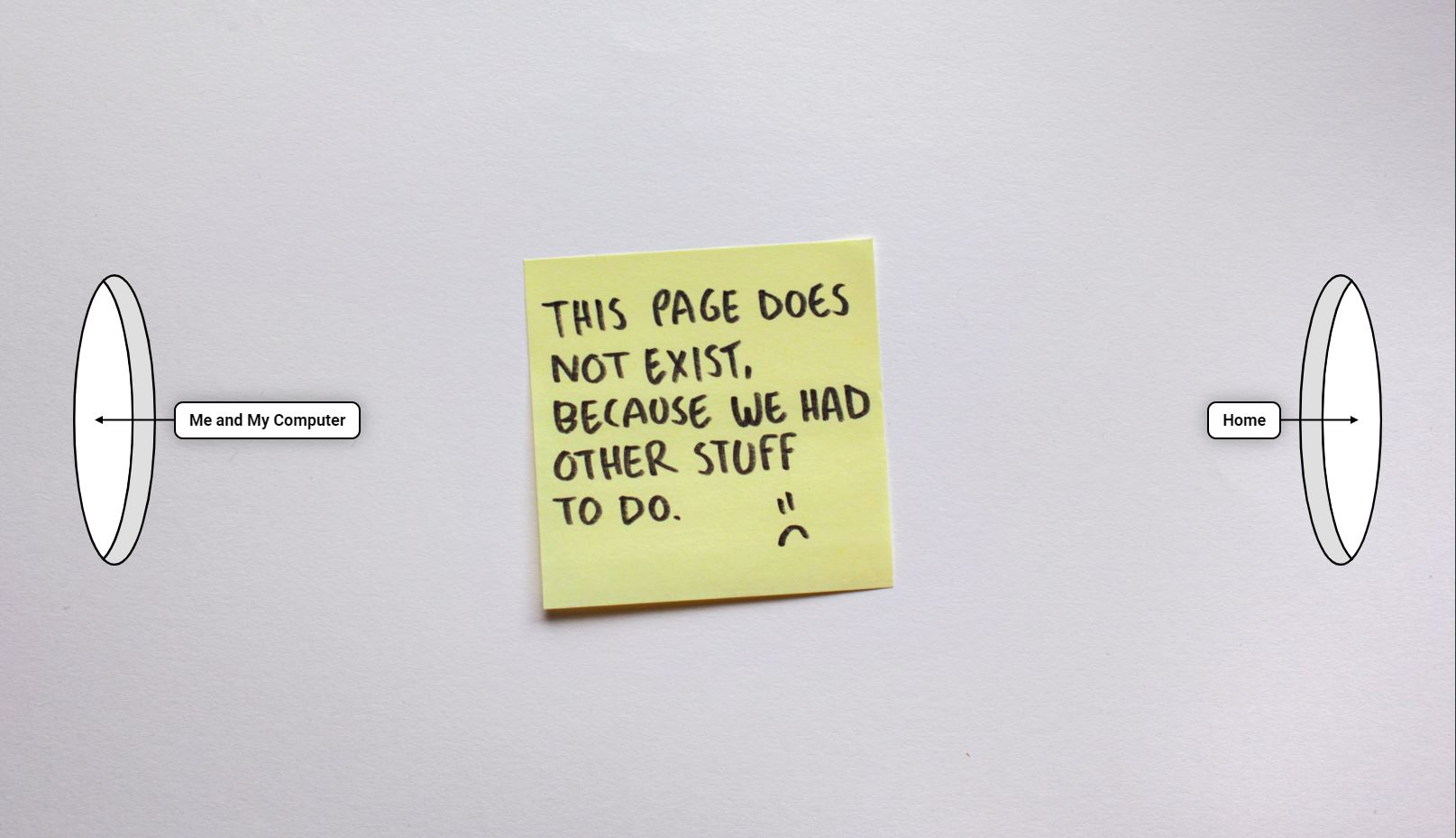
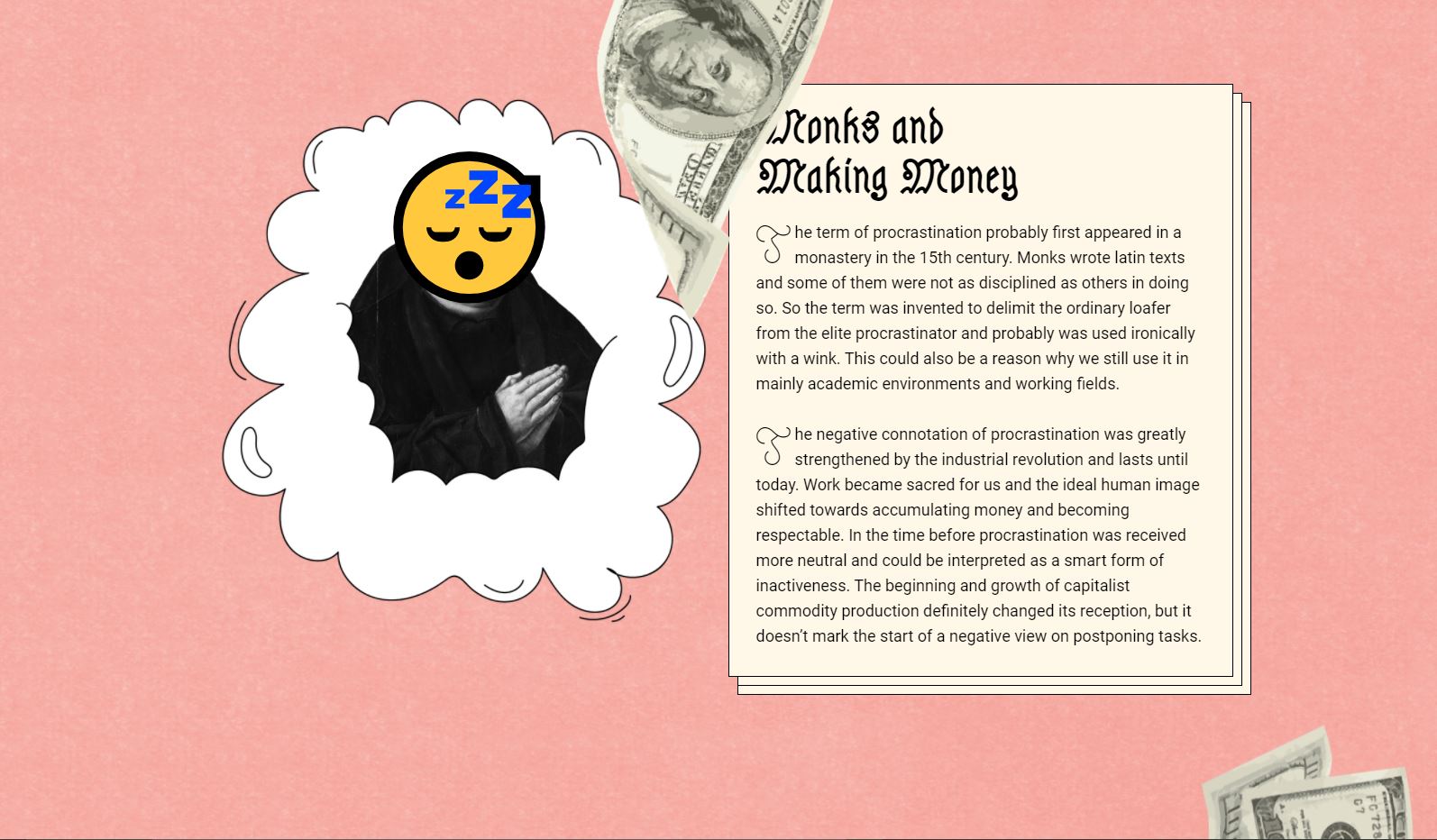
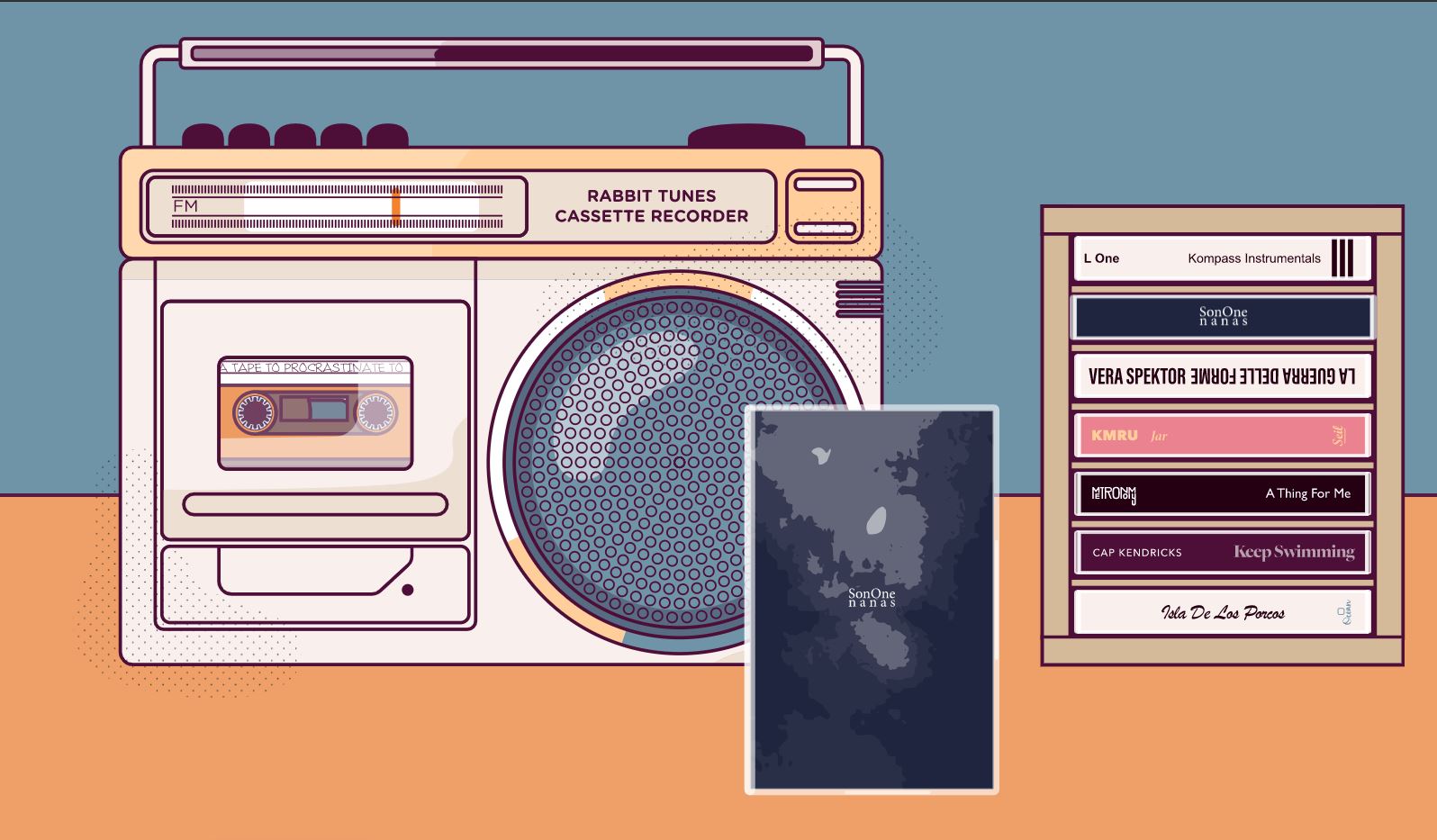
Im Mittelpunkt des Kurses stand das Thema Zeit. Zusammen mit meiner Teampartnerin erarbeitete ich eine Website, die das Thema Prokrastination sowohl inhaltlich behandelt, als auch in der Gestaltung und Struktur der Seite aufgreift. Mithilfe verschiedener Abzweigungen navigieren Leser*innen durch einen virtuellen ‚Kaninchenbau‘, der neben den eigentlichen Inhalten viele verspielte Ablenkungen bereithält.
Das offene Konzept der Projektidee ermöglichte es uns experimentell mit der Gestaltung umzugehen und in viele verschiedene Richtungen zu gehen. Das Projekt half mir dabei jenseits gestalterischer Konventionen Möglichkeiten im UI-Design auszutesten. Außerdem finde ich die Spannung zwischen linearer Erzählung und geleiteter Exploration bis heute ein faszinierendes Feld im UI-Design.
Neben den vorgestellten Kursen belegte ich in diesem Semester noch einen Kurs zum Thema Social Design. Rückblickend markieren alle Kurse aus dem Semester eine Facette meines heutigen Anspruchs an meine gestalterische Tätigkeit: Mithilfe von spannendem Storytelling und ausgefeilter Datenvisualisierung gesellschaftlich relevante Informationen vermitteln.
Praktikum
Prof. Constanze Langer (Praktikumsbetreuung)
Teamarbeit mit Figures & Fabian Dinklage
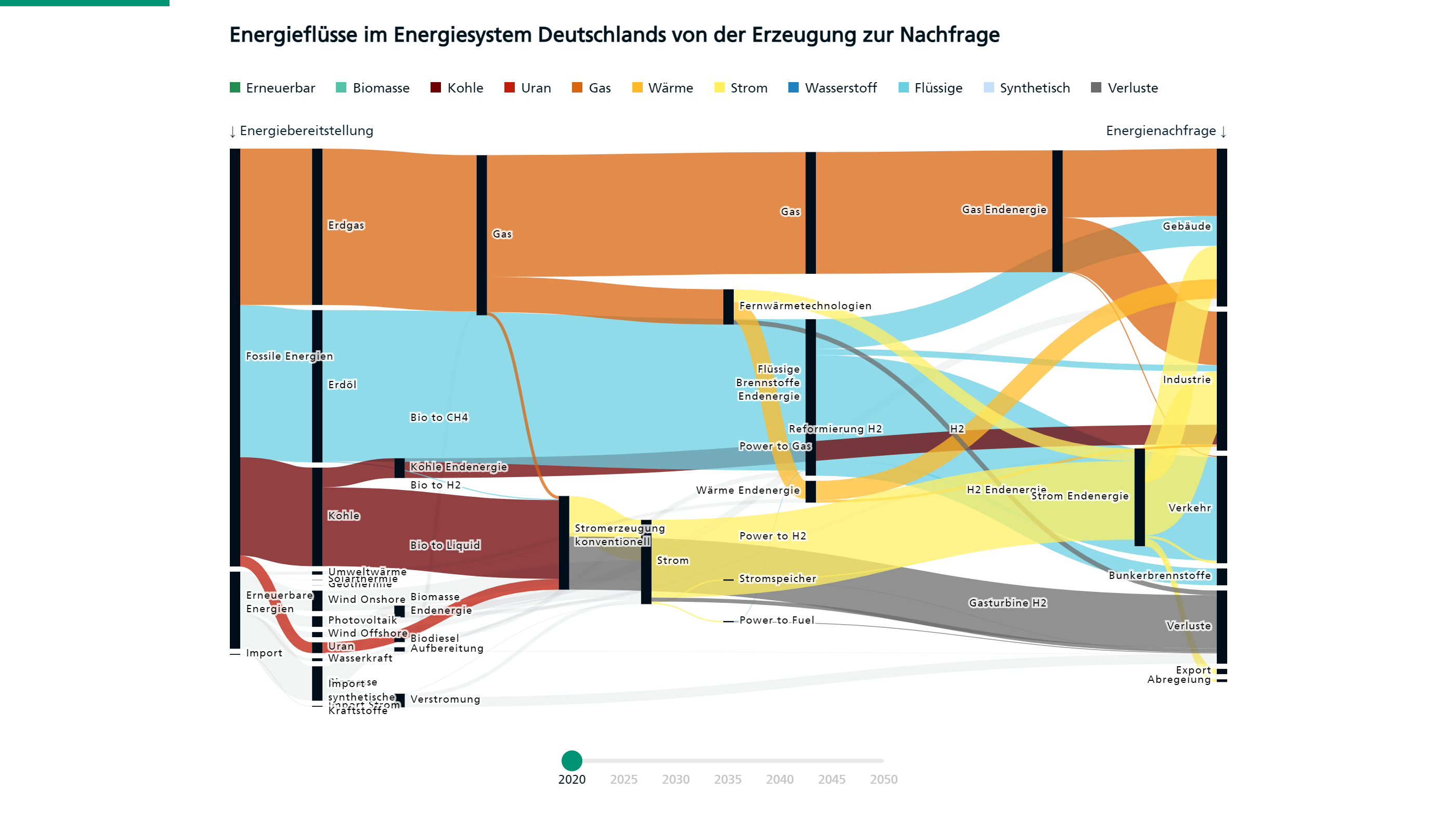
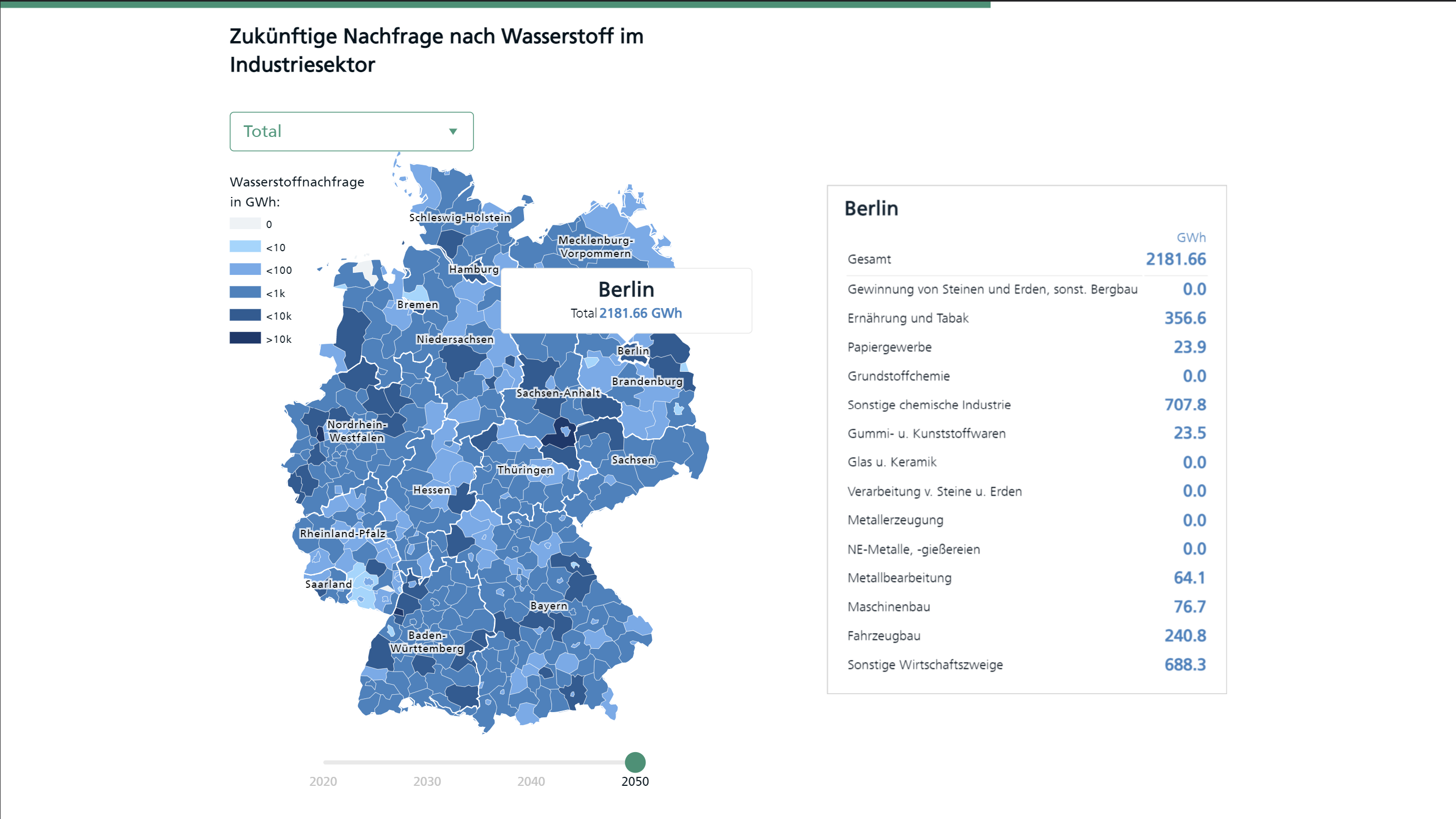
Bei der Suche nach einem Praktikumsplatz konzentrierte ich mich auf die Felder des Designs, die ich in den vorherigen Semestern am spannendsten fand. So war ich sehr froh, als ich eine Zusage des Berliner Designbüros Figures erhielt, welche sich auf datenbasiertes Storytelling im Web spezialisiert haben. Während meines Praktikums arbeitete ich hauptsächlich an einem Projekt für das Fraunhofer Institut zum Thema Wasserstoff. Dabei ging es darum, die Rolle von Wasserstoff in der zukünftigen Energieversorgung Deutschlands zu beleuchten. Ich begleitete das Projekt in der Konzeption und übernahm das UI-Design, sowie die Gestaltung der Datenvisualisierungen.
Das Projekt war für mich sehr fordernd, da ich mich erstmals intensiver mit Sketch, Figma, D3 und Observable auseinandersetzte. Außerdem war ich zum ersten Mal in der Situation, dass ich mit Programmierern zusammenarbeitete und mein Prototyp so aufbereitet sein musste, dass er als Entwurf für den Kunden und als Vorlage für das Development funktioniert. Auch wenn ich im nachhinein vieles anders machen würde, habe ich durch diese Arbeit sowohl handwerklich als auch designtheoretisch und in der Kommunikation mit Kund*innen viel dazu gelernt.
Praktikum
Prof. Constanze Langer (Praktikumsbetreuung)
Teamarbeit mit Figures
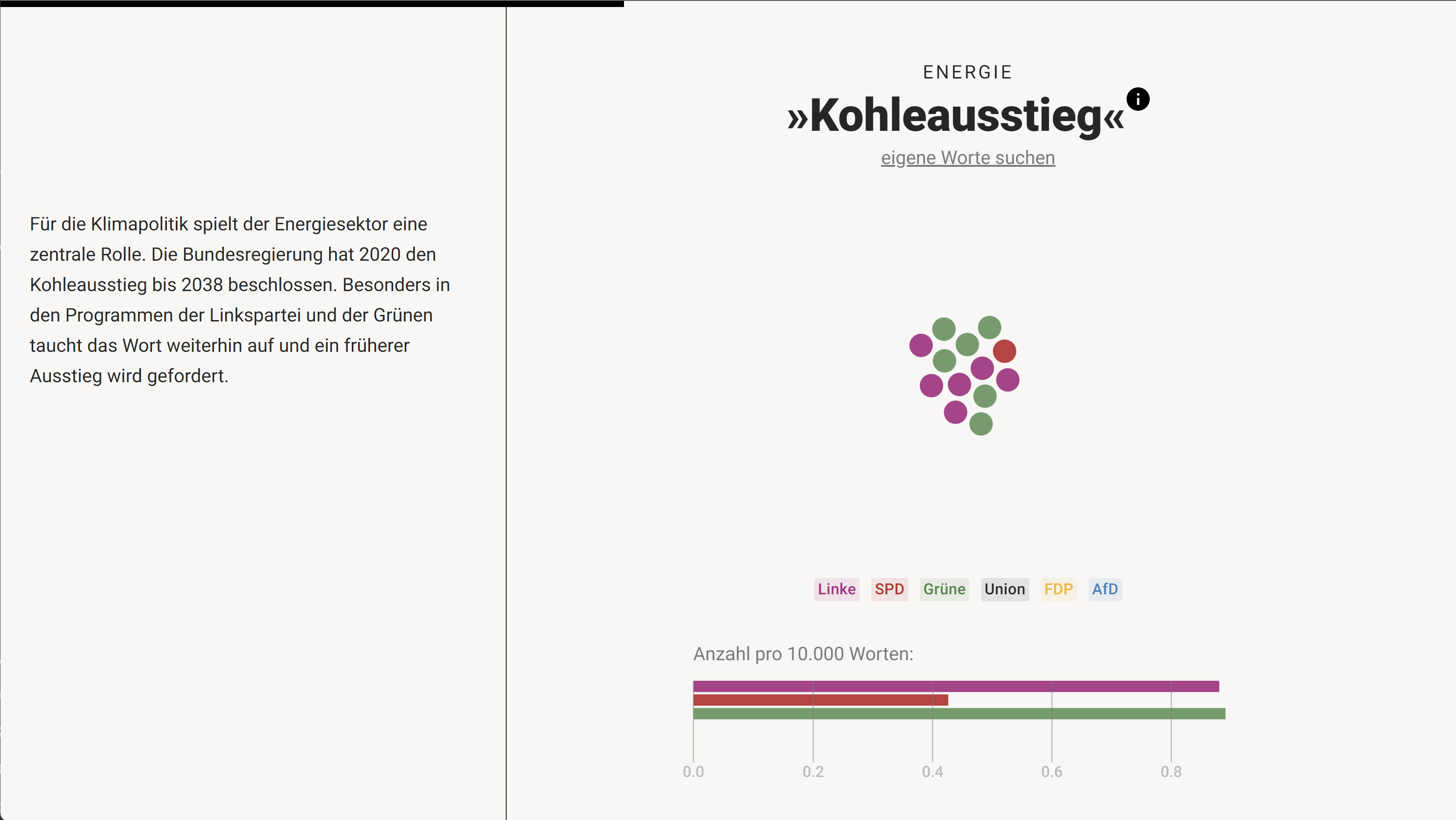
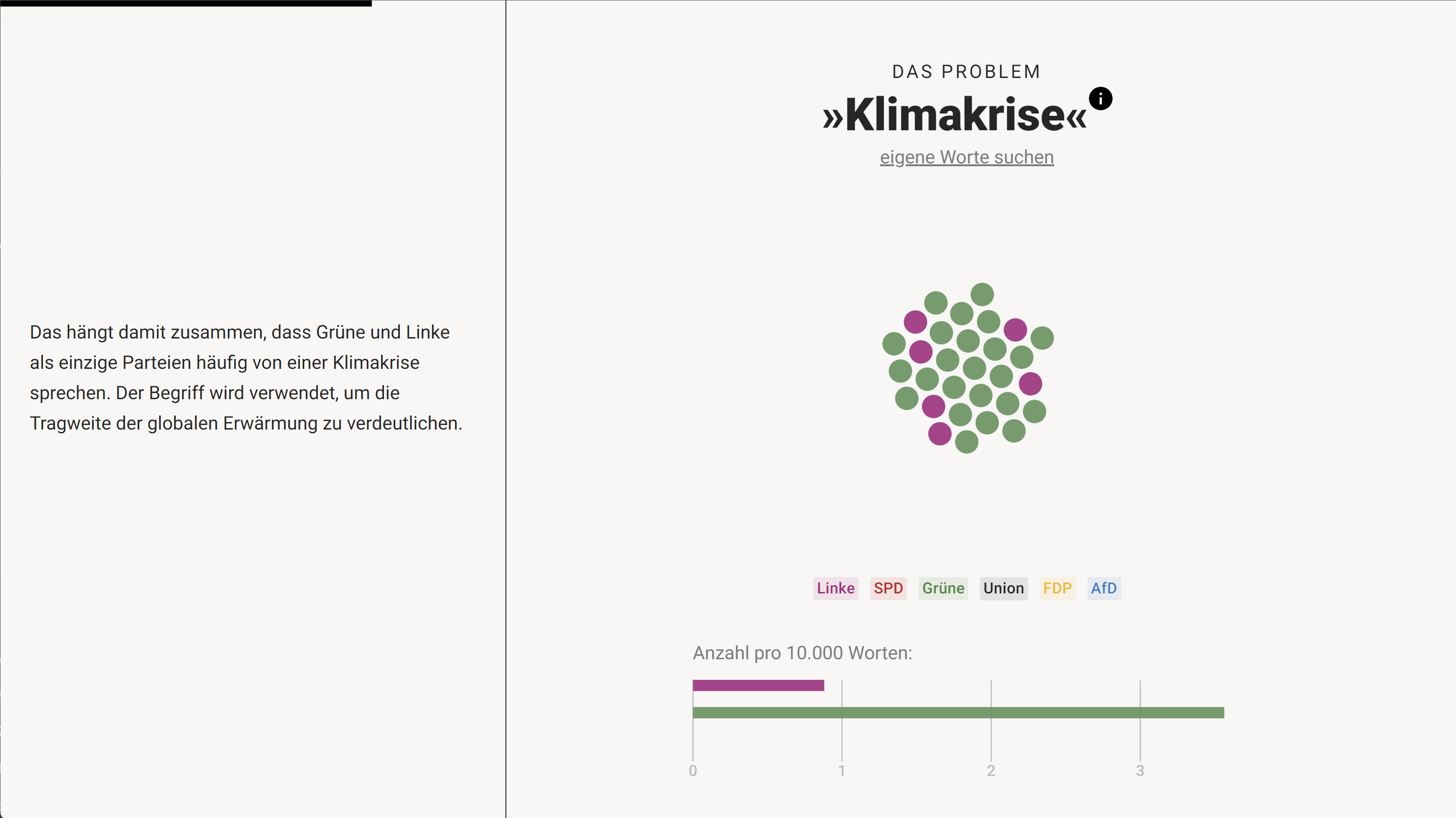
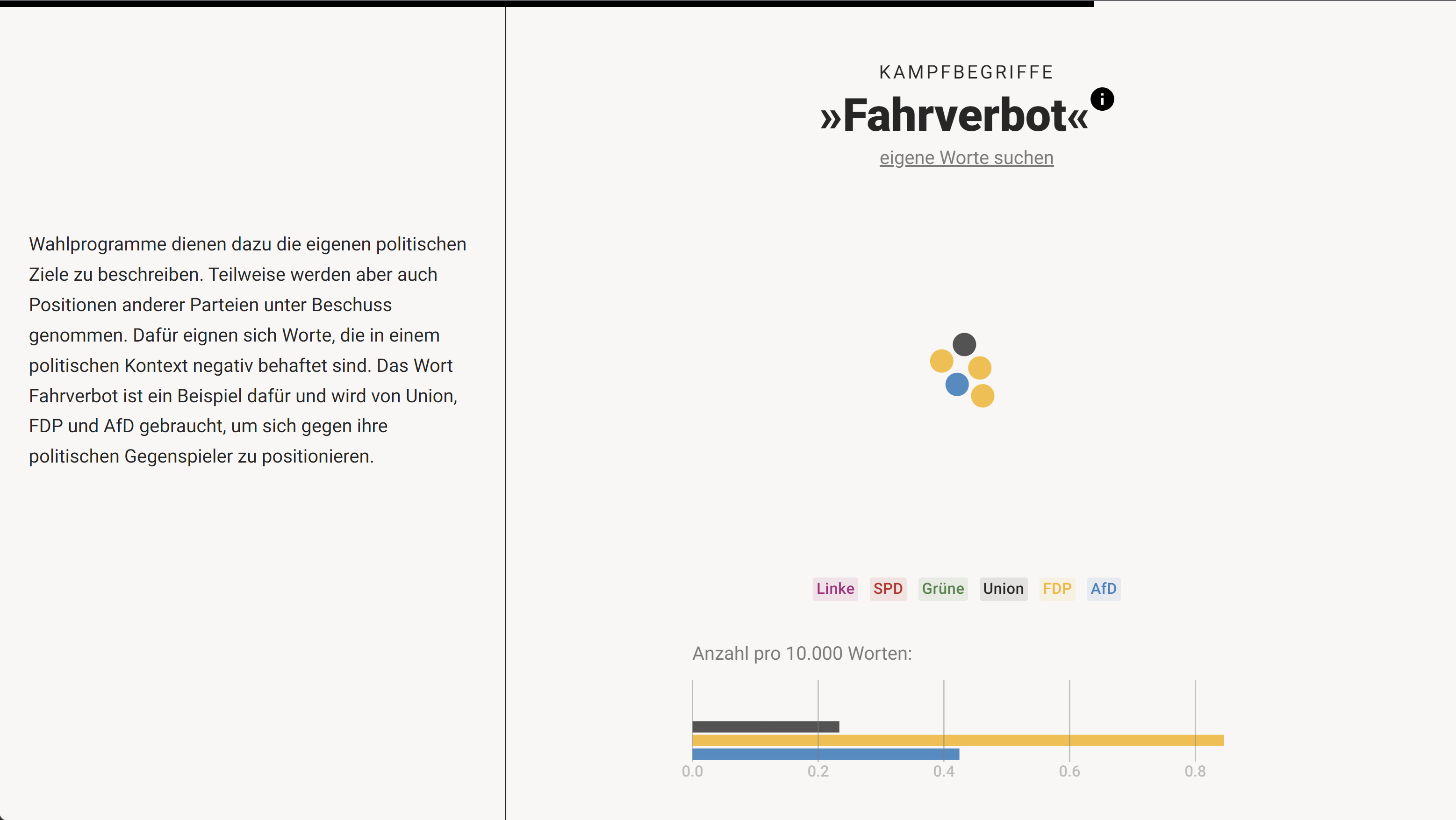
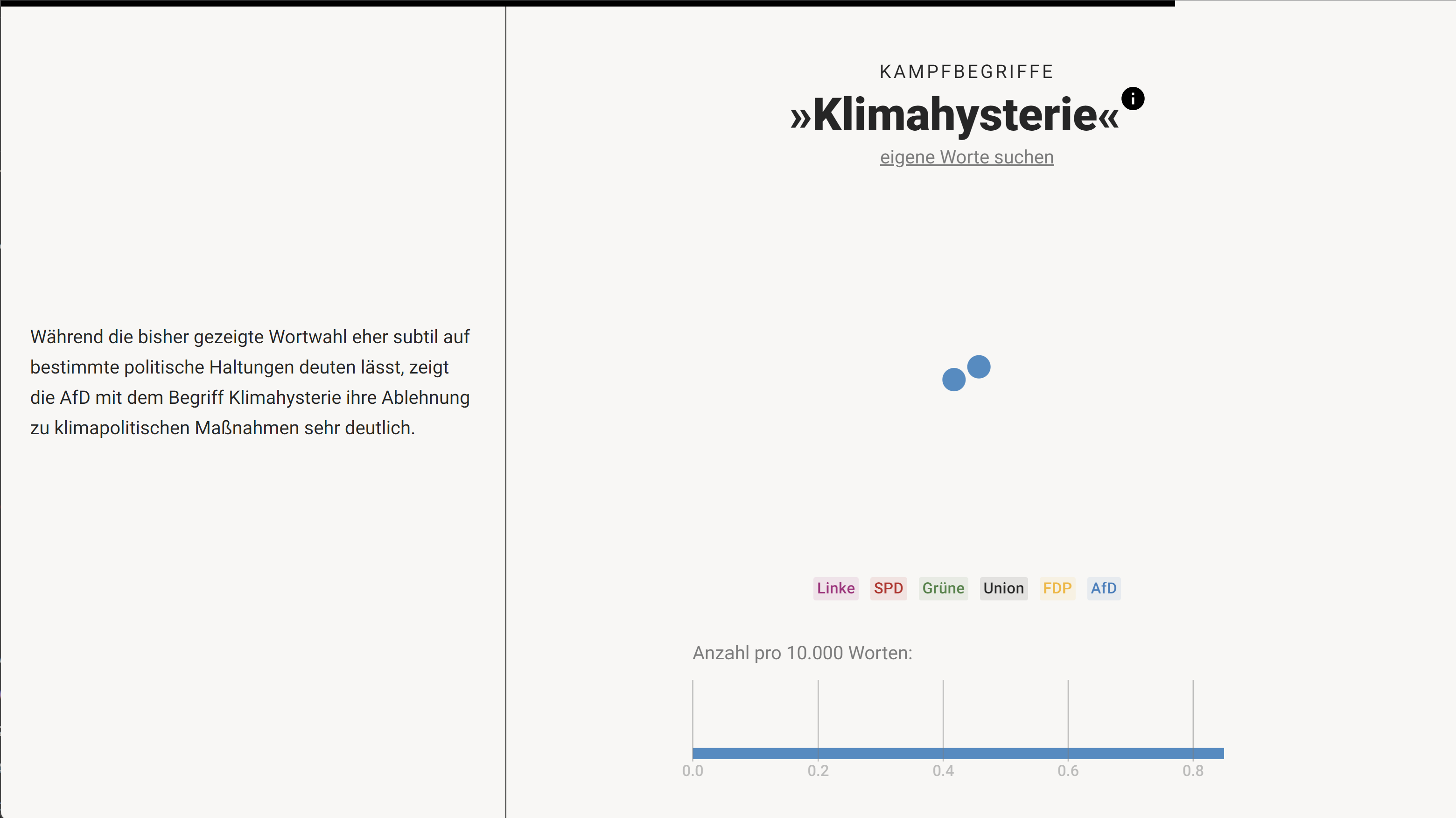
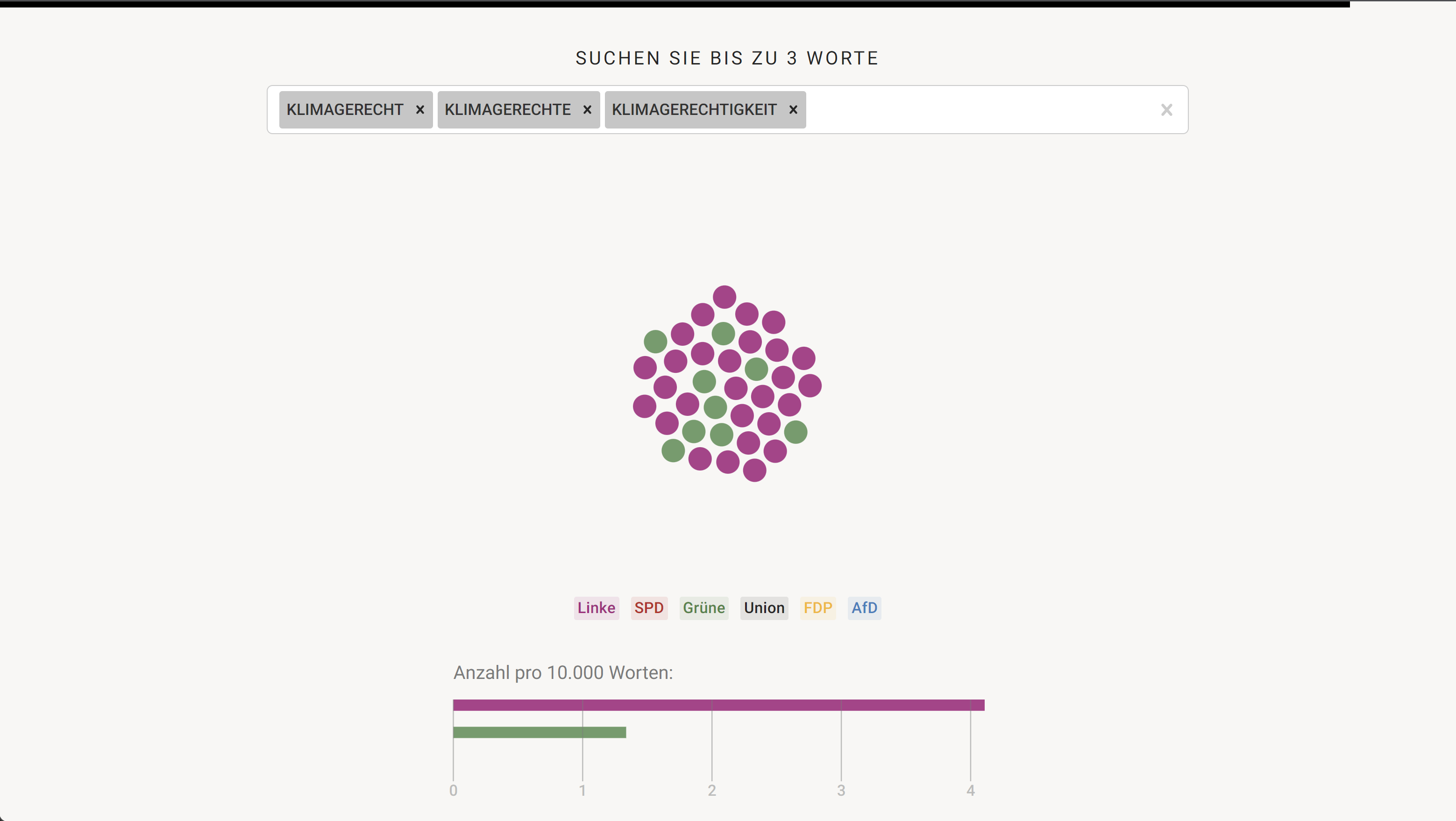
Schon in den Vorstellungsgesprächen mit Figures legten wir fest, dass ich auch ein eigenes Projekt während meines Praktikums durchführen würde. Da in diesem Jahr die Bundestagswahl anstand und gerade die neuen Wahlprogramme der Parteien veröffentlicht wurden, entschloss ich eine Arbeit über Worthäufigkeiten in den Programmen zu machen. Dabei konzentrierte ich mich auf Worte, die zum Themenfeld ‚Klima‘ gehören. Zum ersten mal erarbeitete ich eine Datenvisualisierung von der Konzeption, über die Datensammlung, bis hin zu Design und Development selbst. In jedem der Schritte bekam ich beratende Unterstützung vom Team.
Besonders die Teile des Projektprozesses die Programmierung erforderten, waren sehr lehrreich für mich. Die Auswertung der Wahlprogramme nahm viel Zeit in Anspruch, da diese nur als PDFs vorlagen und ich erst eine Pipeline erstellen musste, um daraus Worthäufigkeiten extrahieren zu können. Für das Webdevelopment arbeitete ich erstmals mit dem JavaScript Framework React. Die erlernten Fähigkeiten in der Programmierung gaben mir Sicherheit zukünftige Datavis-Projekte mehr nach meinen Vorstellungen durchführen zu können.
Das Praktikum war ein sehr wichtiger Punkt in meinem Studium, da es mich darin bestärkte mich noch stärker auf die Bereiche Informationsvisualisierung und UI-Design zu konzentrieren und mein verbleibendes Studium darauf auszurichten.
Mapping Cities – Making Cities
Prof. Dr. Marian Dörk
Teamarbeit mit Clara-Sophie Mau, Judith Neidhardt, Mennatullah Hendawy & Sofia Helfrich
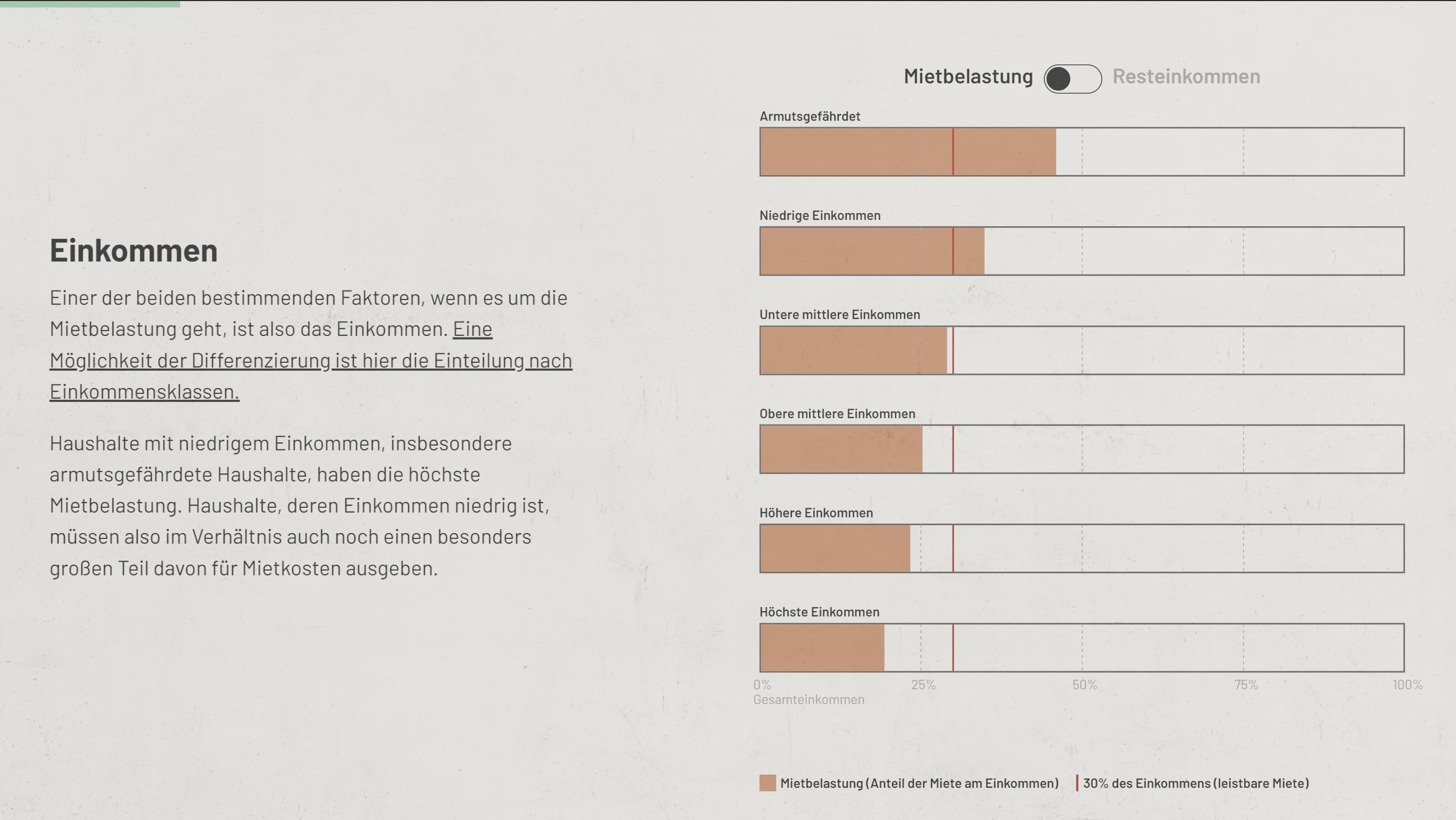
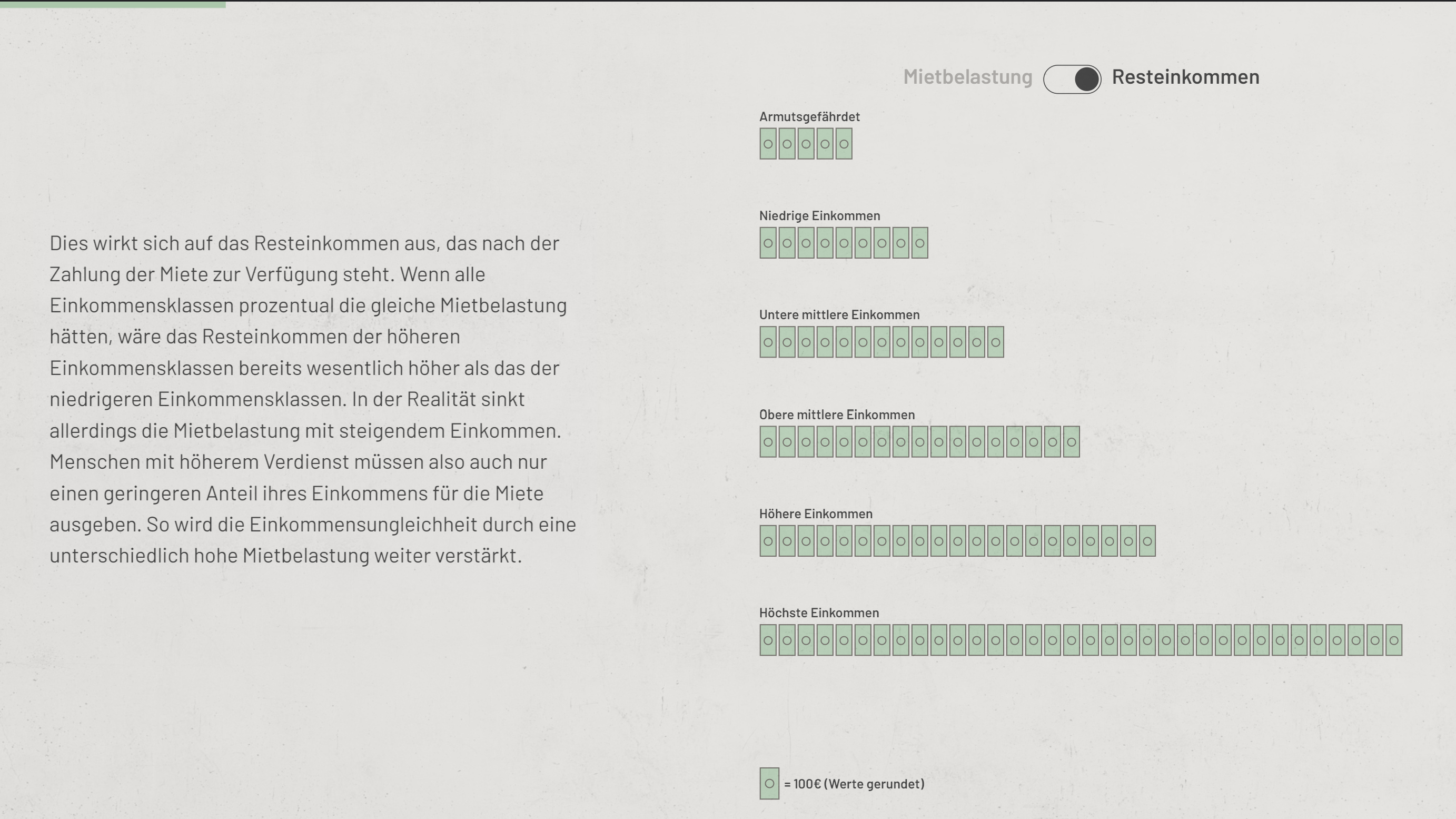
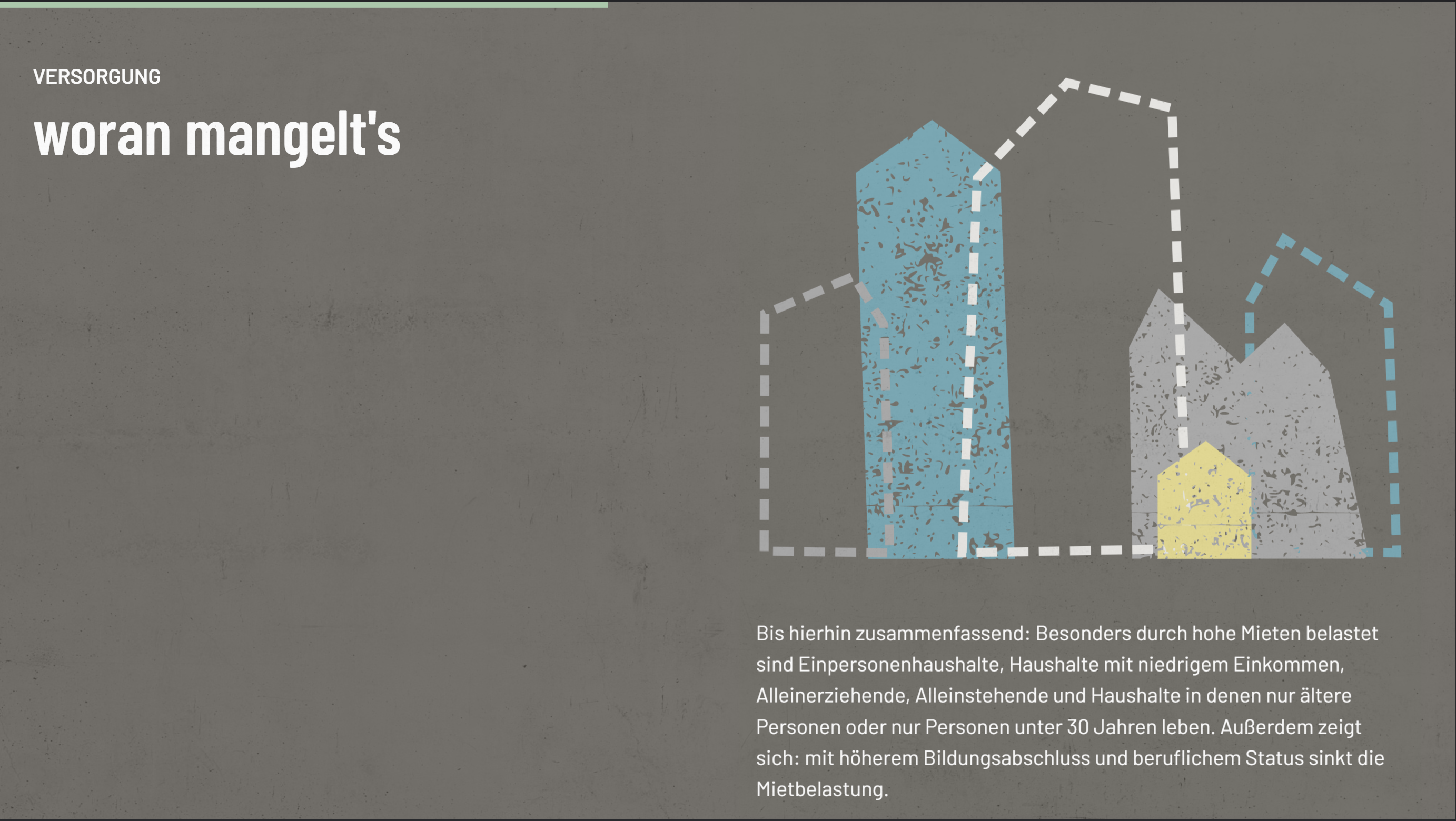
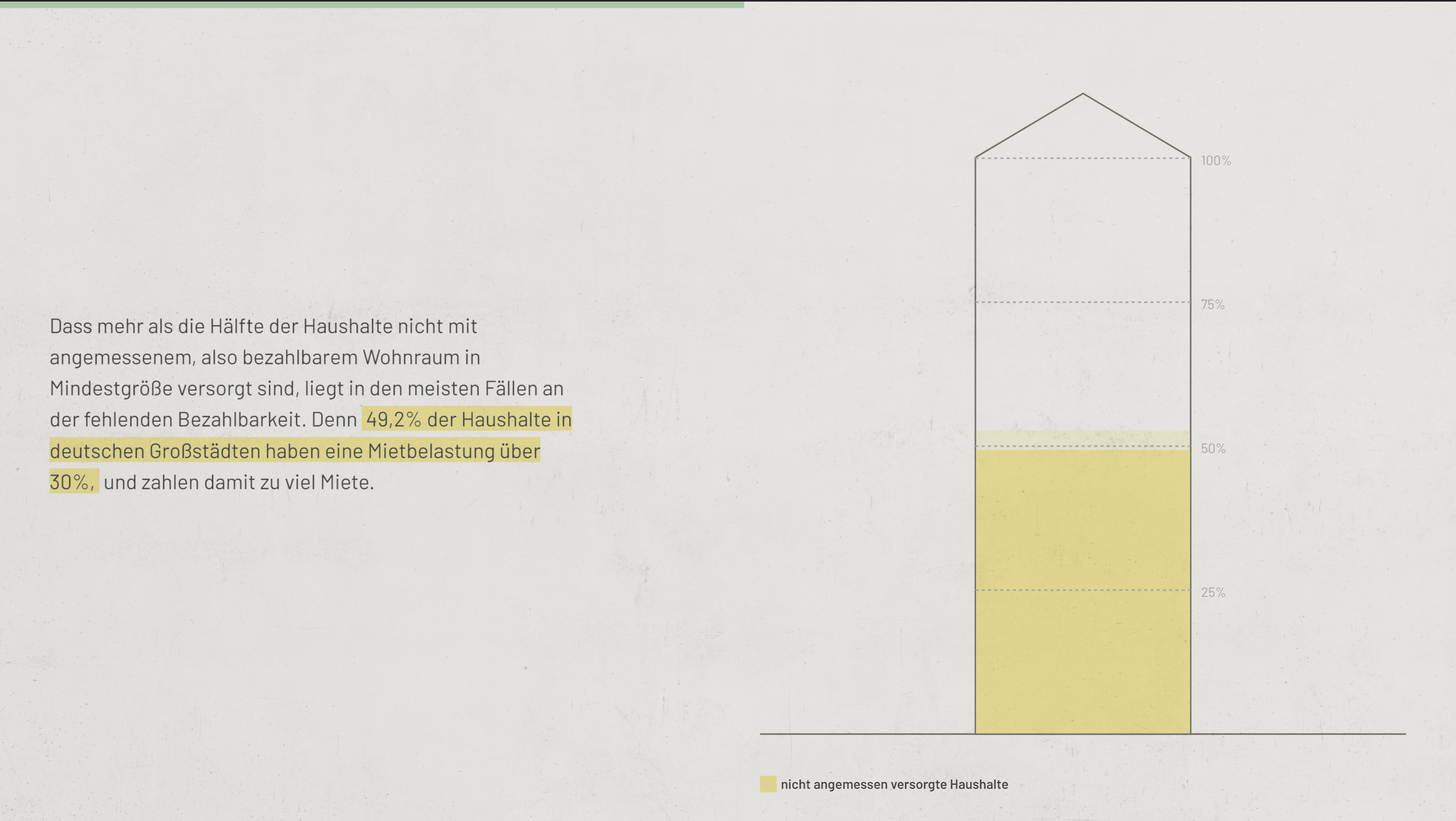
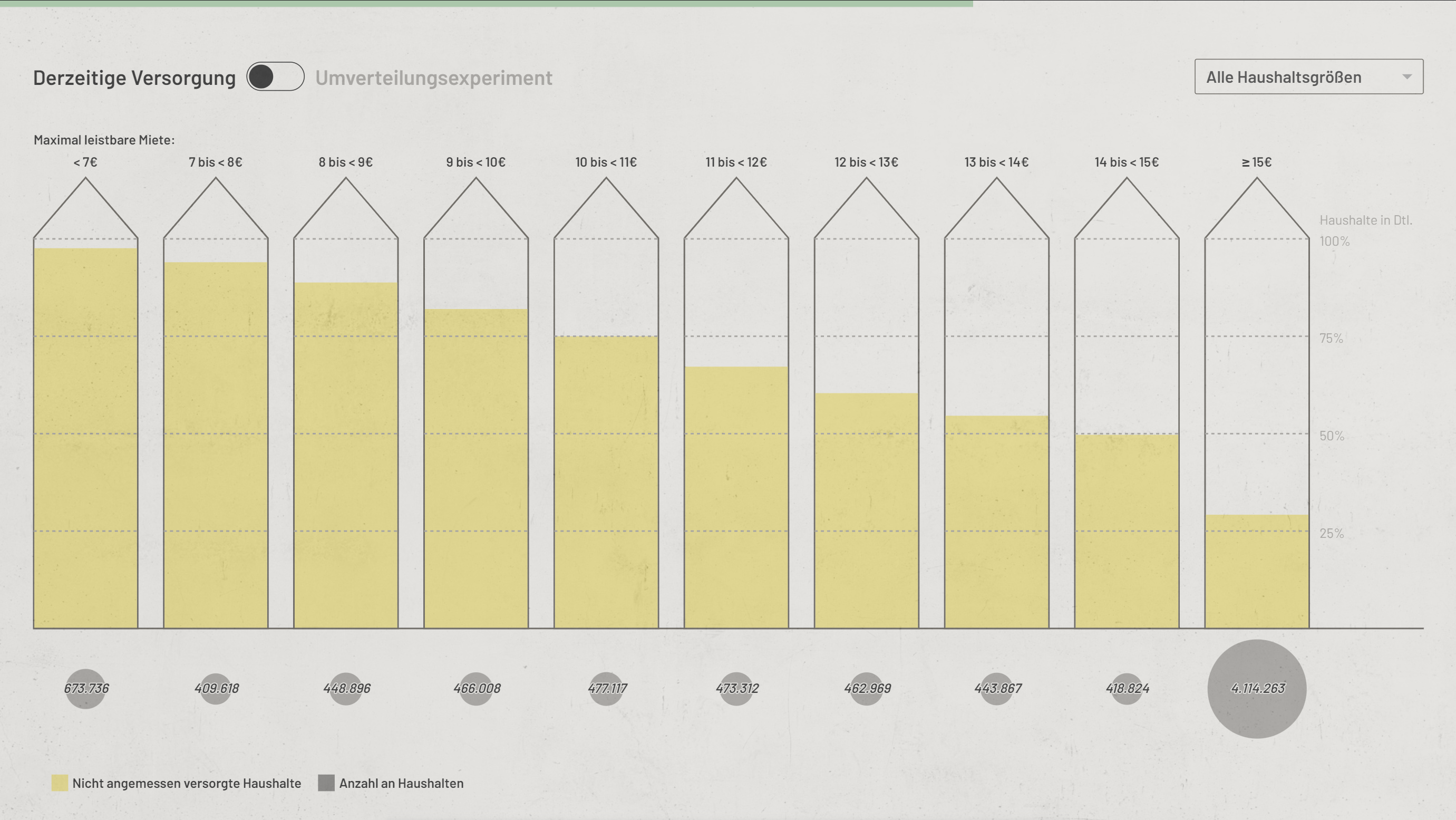
Nach meinem Praktikum wollte ich tiefer in die Materie der Datenvisualisierung einsteigen. Im Mapping Cities Kurs ging es darum, Daten von einem Kooperationspartner zum Thema ‚Stadt‘ zu visualisieren. Zusammen mit meinen Teampartnerinnen aus dem Studiengang Urbane Zukunft gestaltete ich eine Scrollytelling Website, die Mietpreise in Deutschland in Relation zum Einkommen bestimmter gesellschaftlicher Gruppen visualisiert. Das Projekt soll zeigen warum deutsche Großstädte mehr günstigen Wohnraum brauchen.
Da unsere Daten nur in stark verarbeiteter und spezifisch kontextualisierter Form vorlagen, lieferte das Projekt sehr eingeschränkte Möglichkeiten die Daten zusammen zu visualisieren und in den Kontext einer stringenten Story zu setzen. Diese Herausforderung gemeinsam zu bewältigen, lehrte mich viel über die Arbeit im Team. Darüber hinaus konnte ich meine Fähigkeiten im Programmieren mit React stark verbessern.
Advances in Data Visualization: Networks & Hierarchies
Mark-Jan Bludau
Einzelarbeit
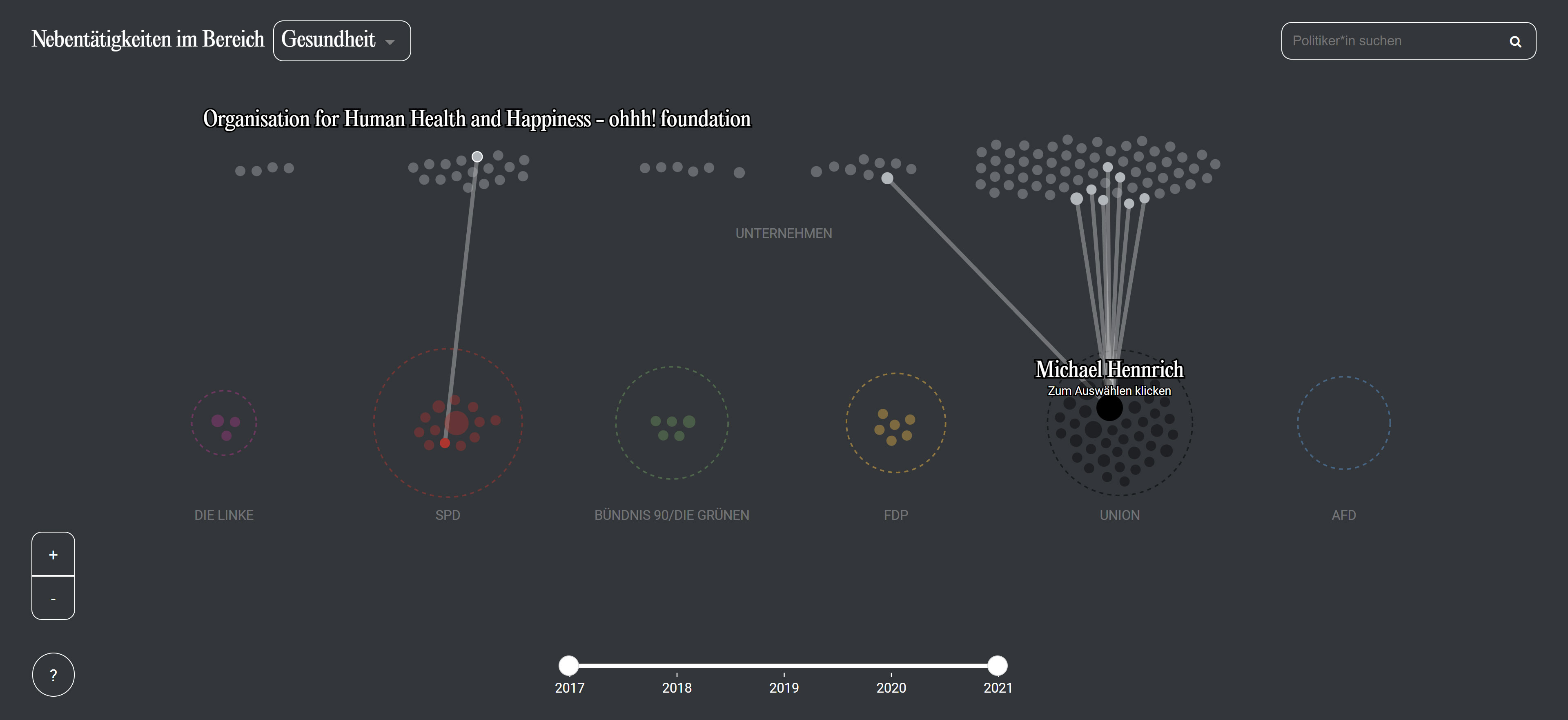
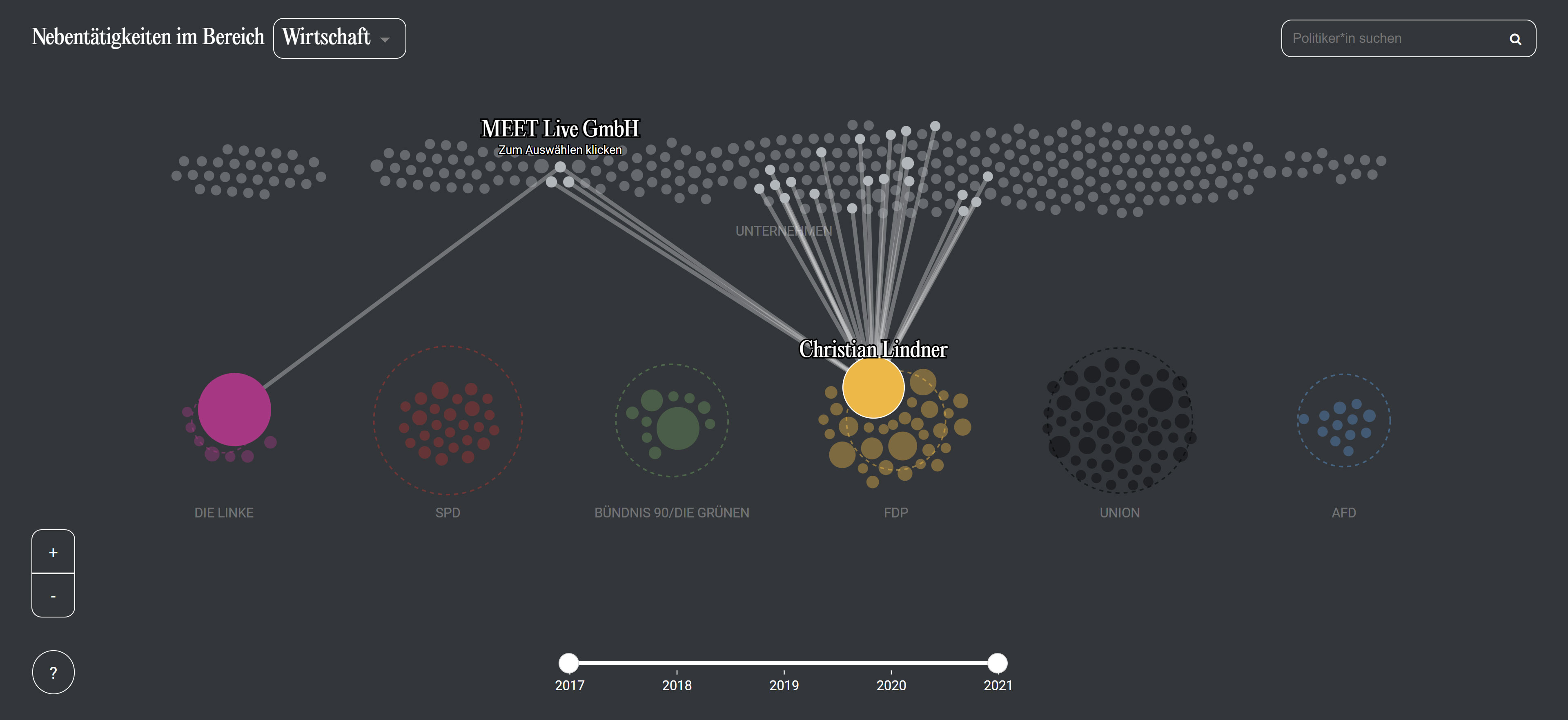
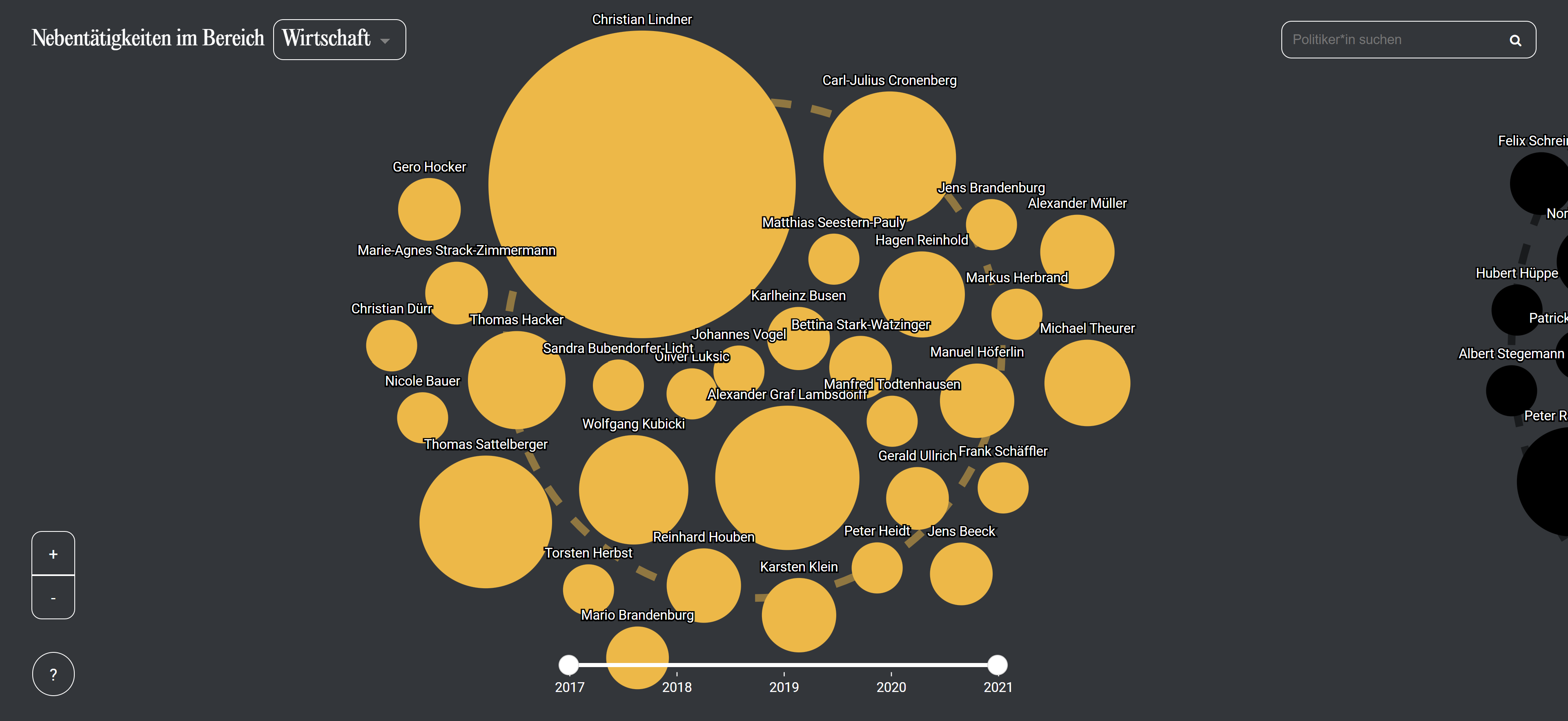
Der Kurs bei Mark-Jan Bludau beschäftigte sich mit der Visualisierung von beziehungsorientierten Daten mithilfe von Netzwerkdarstellungen. In meinem Projekt visualisierte ich die Nebeneinkünfte von aktuellen deutschen Bundestagsabgeordneten und ihre dadurch entstehende Beziehung zu Unternehmen. Die Daten bezog ich von der API von abgeordnetenwatch.
Auch wenn die entstandene Website in einigen Punkten nicht ausgereift ist, lernte ich in diesem Kurs viel über das Visualisieren von komplexen Datenstrukturen. Anders als bei meinen bisherigen Visualisierungen, arbeitete ich mit einem explorativen Ansatz, was mich dazu zwang mich mit der Kombination verschiedener Filtermöglichkeiten auseinanderzusetzen. Mein größtes Learning bestand jedoch im Umgang mit einer API und dem Verarbeiten, Filtern und Aufbereiten großer Datenmengen.
In diesem Semester konnte ich erstmals meine im Praktikum erlernten Fähigkeiten einbringen und verbessern. Auch wenn sich die Prozesse noch häufig überfordernd anfühlten, wurde ich sicherer im Umgang mit Daten, Webdesign und Webdevelopment.
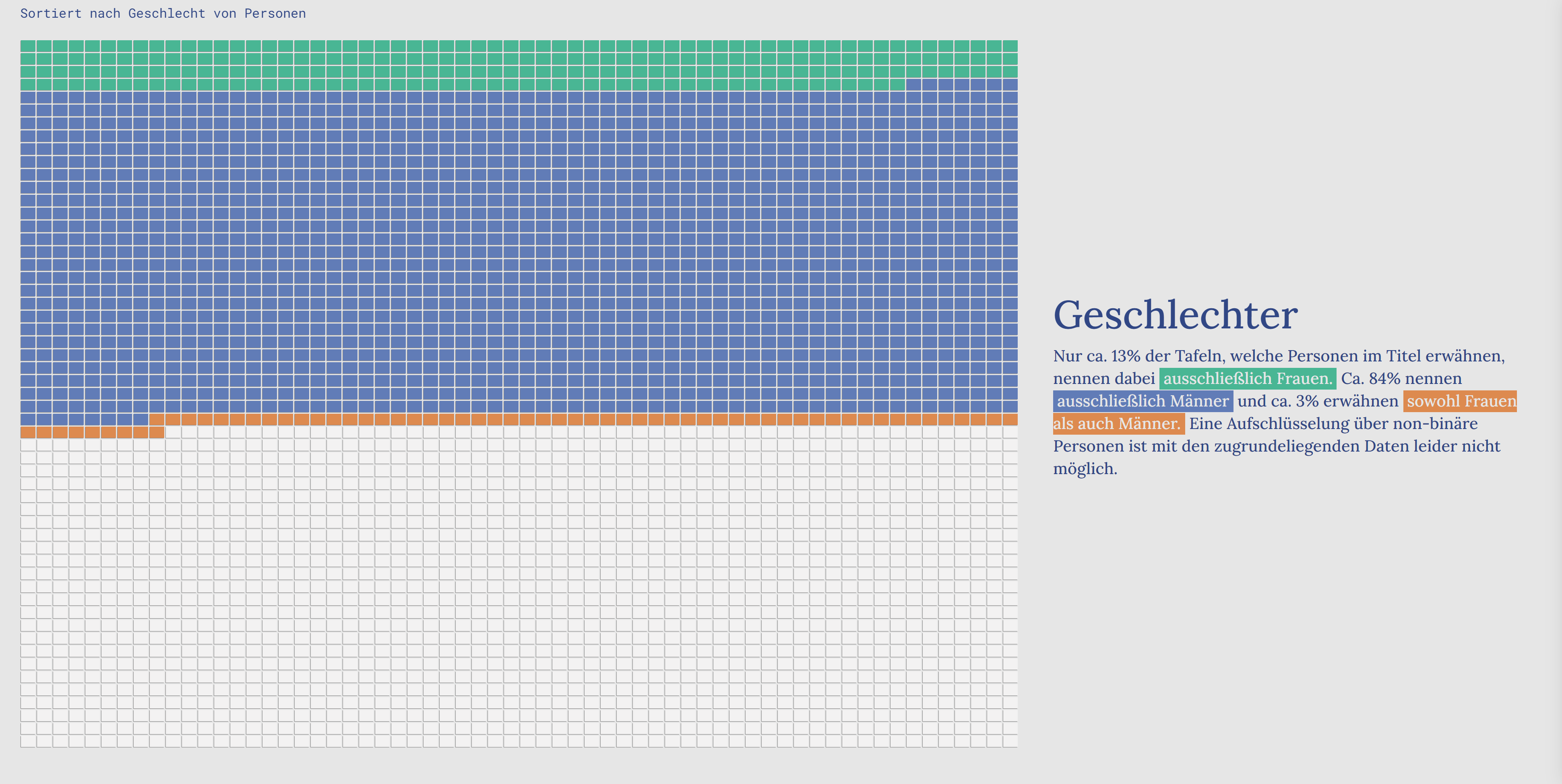
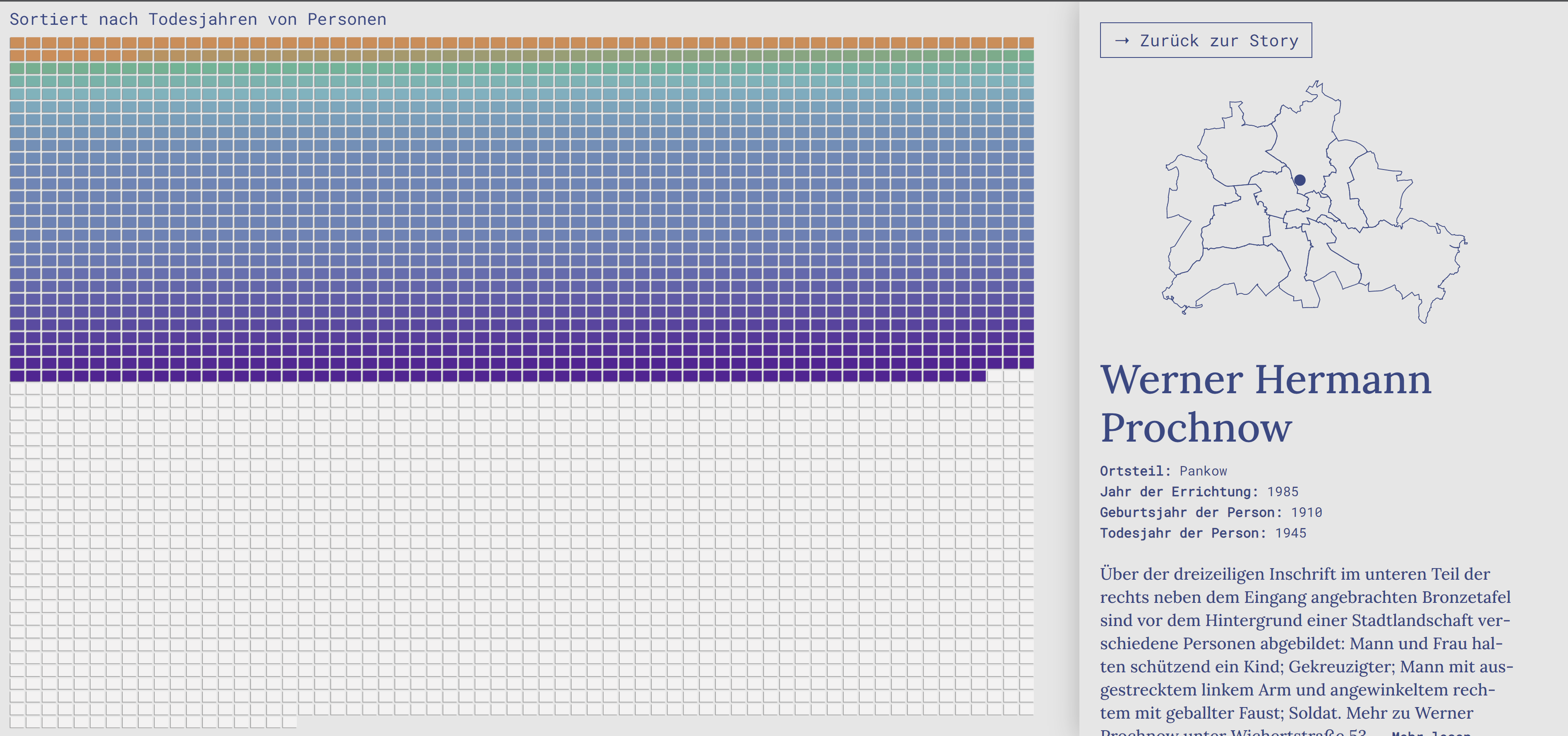
Citizen Science ist ein Ansatz bei dem Laien aus der Zivilgesellschaft an Forschungsprojekten mitarbeiten. In unserem Seminar beschäftigten wir uns mit den Merkmalen von Citizen Science und den möglichen Rollen von Designer*innen in solchen Projekten. Für meine praktische Arbeit entwickelte ich eine Visualisierung, die einen umfangreichen Datensatz zu Gedenktafeln in Berlin zeigt und mithilfe eines Scrollytellings in die Themen Berliner Erinnerungskultur einführt.
Um noch mehr Insights zu generieren erweiterte ich den bestehenden Datensatz mithilfe eines eigenen Scripts zum Scrapen von Wikipedia-Daten, was sehr zeitaufwendig war. Dennoch war es mir durch meine Vorerfahrung erstmals möglich so ein umfangreiches Projekt in kurzer Zeit alleine zu realisieren. Die beratende Unterstützung in Coding-Fragen seitens des Kurses und des Dozenten gaben mir zusätzliche Sicherheit in der Projektumsetzung.
Karten der Macht. Macht der Karten.
Prof. Dr. Sebastian Meier
Einzelarbeit
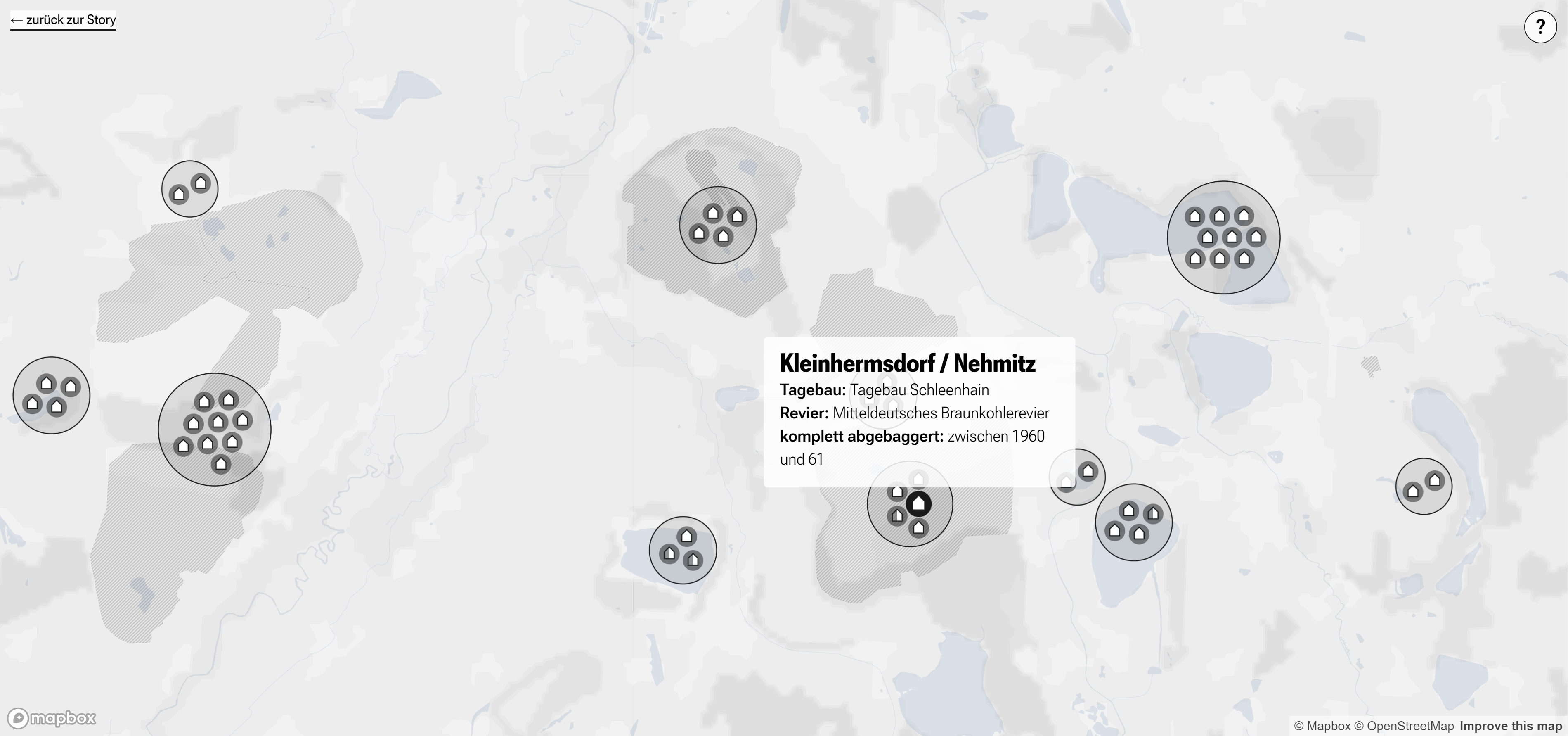
Da ich mich bis dahin noch nie mit Kartenvisualisierungen beschäftigt hatte, wählte ich diesen Kurs, welcher sich mit der Wirkmächtigkeit von Karten auseinandersetzte. Bei meinem Projekt zur Gestaltung und Produktion einer Karte, recherchierte ich Daten zu Dörfern, die durch den Tagebau in Deutschland zerstört wurden. Innerhalb eines Scrollytelling-Formats visualisierte ich die Dörfer und Tagebaue mit einer Kartendarstellung und Bildern zur Tagebauhistorie in Deutschland.
Die Begrenztheit der Datenlage zwang mich dazu ein Bubble-Chart in der Visualisierung zu verwenden, um die Ungewissheit der genauen Verortung der Dörfer adäquat zu visualisieren. Mein Interesse für das Thema war und ist sehr groß, was mir dabei half das Projekt bis ins Detail auszuarbeiten. Erstmals fühlte ich mich in der Bearbeitung eines Datavis-Projektes und dessen Endergebnis sehr wohl und denke, dass das Projekt meine bisher erworbenen Fähigkeiten auf dem Gebiet gut repräsentiert.
Meine Vorerfahrung half mir in den Semesterprojekten einen Schritt weiter zu gehen und individuellere Formen der Datenvisualisierung auszuprobieren und umzusezten. Ich fühle mich nach diesem Semester so sicher im Umgang mit den Werkzeugen, dass ich an meine nächsten Projekte experimenteller und forschender herangehen möchte.